In our Allure Report Tutorial, we will be explaining the steps to generate an Allure report and show you the different features that are available as reporting is an integral part of every automation testing framework. Without proper reports,...
In our Allure Report Tutorial, we will be explaining the steps to generate an Allure report and show you the different features that are available as reporting is an integral part of every automation testing framework. Without proper reports, you will not be able to analyze the results of your execution and take further action. Though automation tests are created and executed by people with technical knowledge, the people who read the reports may not possess too much technical knowledge. So it is important for reports to be visually strong and easy to understand.
We have chosen Allure as it is an open-source test reporting tool that can be used to represent the results of your test execution concisely in the form of interactive and comprehensive web reports. We also have first-hand experience in using Allure reports to create top-notch reports while delivering high-quality automation testing services to our clients. So using that experience, we have created and used a sample report in our Allure Report tutorial to make it easier for you to understand.
Allure Report Tutorial
You�d have to follow the below-mentioned installation steps if you haven�t yet installed Allure on your computer. If you already have Allure installed and are aware of the dependencies, you can directly proceed further in our Allure Report Tutorial. We have listed the important annotations you�ll have to know, defined the project structure, and provided the code snippets you can use to create your Allure report.
Installation & Set up
1. Download the latest version as a zip archive from Github Releases.
2. Unpack the archive to the allure-commandline directory.
3. Navigate to the bin directory.
4. Use allure.bat for Windows or allure for Unix platforms.
5. Add allure to the system PATH.
Note: Allure CLI requires Java Runtime Environment to be installed.
Add the Dependencies & Run
Update the Properties section in the Maven pom.xml file Add Selenium, JUnit4 and Allure-JUnit4 dependencies in POM.xml Update Build Section of pom.xml in Allure Report Project. Create Pages and Test Code for the pagesOnce you have completed all the above steps, you can run the test and generate your Allure Report by following the steps mentioned later on in our Allure report tutorial. Now let�s take a look at the code for your POM.xml file.
Pom.xml
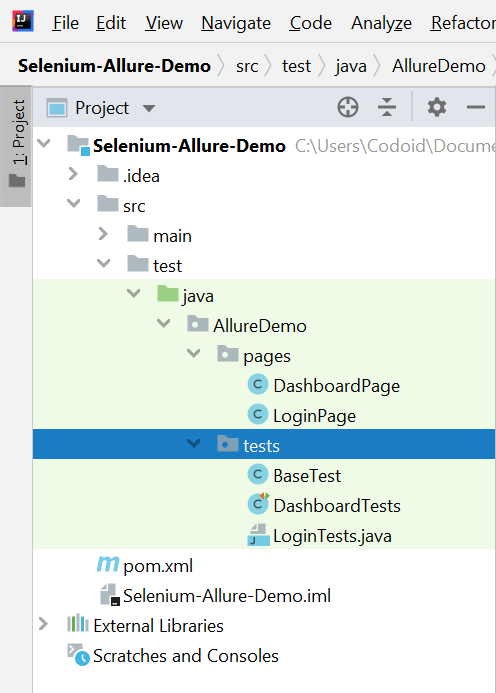
Project structure with Allure Report:
In our Allure report tutorial, we have basically kept two packages called �pages� and �tests�. The pages package will include all the pages you want to test and the tests package will include the different tests that you want to perform.

Pages Package:
There are two pages that we have added to our package, and they are the Dashboard page and the Login page.
Dashboard page:
Login page:
Tests Package:
For our Allure Report tutorial, we have added 3 tests by the names base test, dashboard test, and login test. Let�s take a look at the code snippets for each of these tests below.
Base test:
DashboardTests
LoginTests
TestExecutionListener
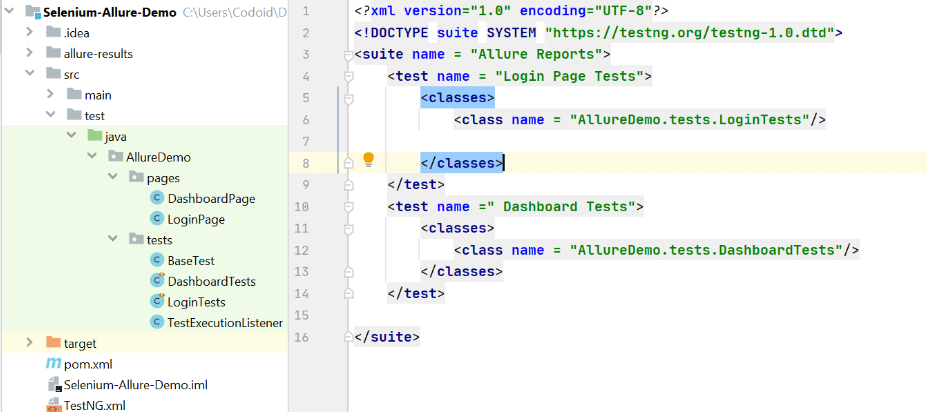
TestNG XML

Test Execution
In order to execute your tests, you have to open command prompt, go to the project directory, and write the below command.
Allure in Cucumber BDD
You can also add Allure to your Cucumber BDD framework by adding the below dependency in the POM.xml file.
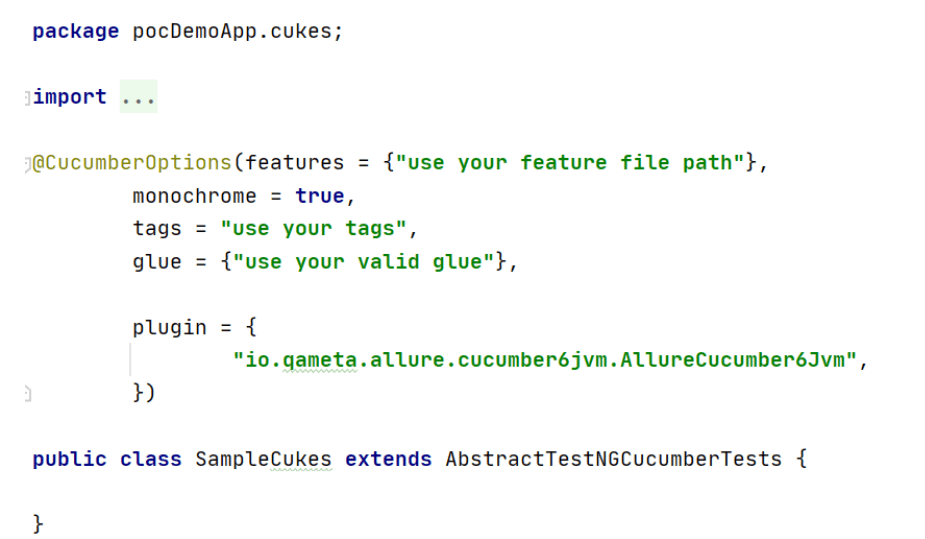
Add the following plugin to your Runner cukes file by referring to the below screenshot

Sample Allure Report
Before we proceed to see the sample report in our Allure report tutorial, let�s first explore the 5 most important or commonly used annotations used in Allure. You can expand the capabilities of an Allure report by using more annotations, but these 5 will help you generate your basic first report.
Allure Report Overview Categories in Allure Report Suites in Allure Report Graphs in Allure Report Behaviors in Allure Report Timeline in Allure Report Packages in Allure ReportImportant Annotations used in the Allure report
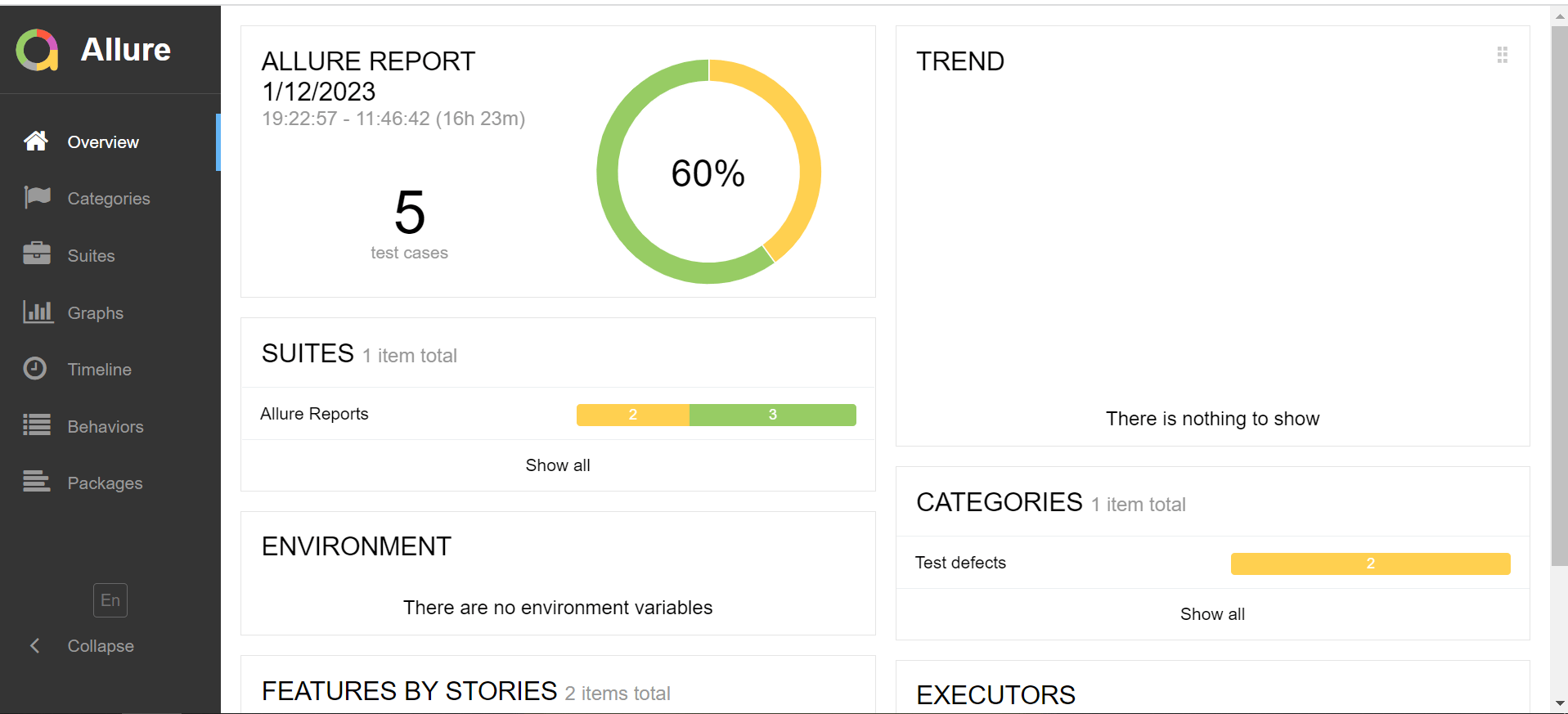
@Step � This annotation is used as a step definition to define any modifier with the parameter. @Epic � This annotation is used to define the large component or a whole product under which the Allure depends on. @Feature � We can use it to represent all the possible test coverage options based on the Test scenarios. @Stories � Every Epic has many stories and each of those stories represent a sub-product or sub-component. @Attachment � At the end of our test execution, we will have to add screenshots to our reports. And this annotation can be used to define the position of the screenshot.Allure Report Overview

As you can see in the above screenshot, the Allure report overview has different sections such as suites, environment, categories, and so on. Let�s find out what they are in our Allure report tutorial.
Suites
A suite is a group of tests that share a common context such as a specific test environment or a particular test category. Suites are represented by colored blocks in the report�s timeline, and you can drill down into the details of each suite by clicking on them.
Environment:
The environment section contains information about the operating system, browser, framework, and version of the tools used.
Features By Stories:
In order to group test cases by features or user stories in an Allure report, you can use the @Feature or @Story annotations in your test code.
Categories:
Once this annotation is added to the test, the test cases will be grouped under the �smoke� and �regression� categories when your Allure report is generated. It is also possible to use the allure.category property to add the category information to the test case.
Executors:
Allure also supports custom executors that can be used when your current executors do not match the requirements of your project. Kindly note that they have to be implemented as a separate component.
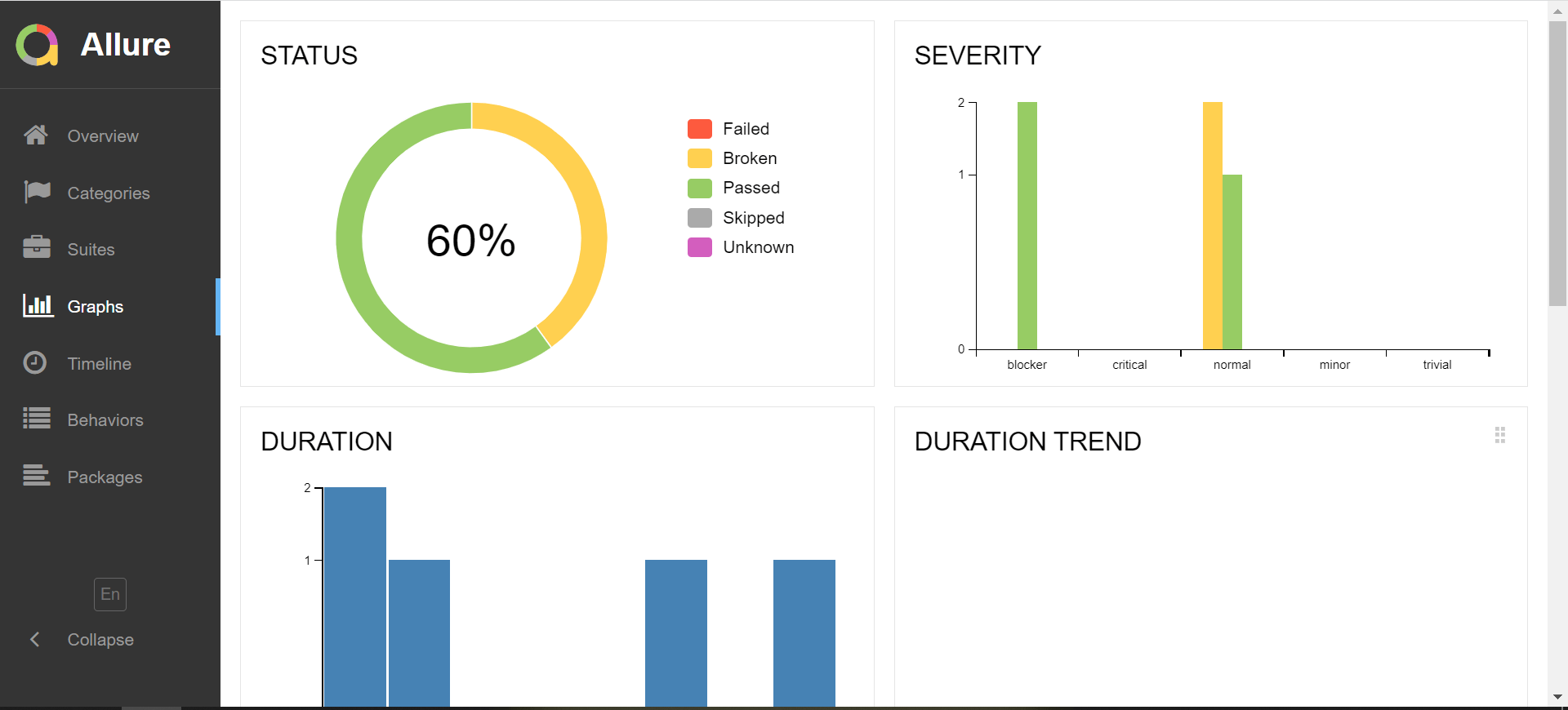
Graphs:
Graphical representation of the status, severity, duration, and duration trend will also be available in an Allure report�s overview.
Timeline:
This section in an Allure report�s overview provides a graphical representation of the test execution. It will show the duration of each test case, and also specifies the order in which they were executed.
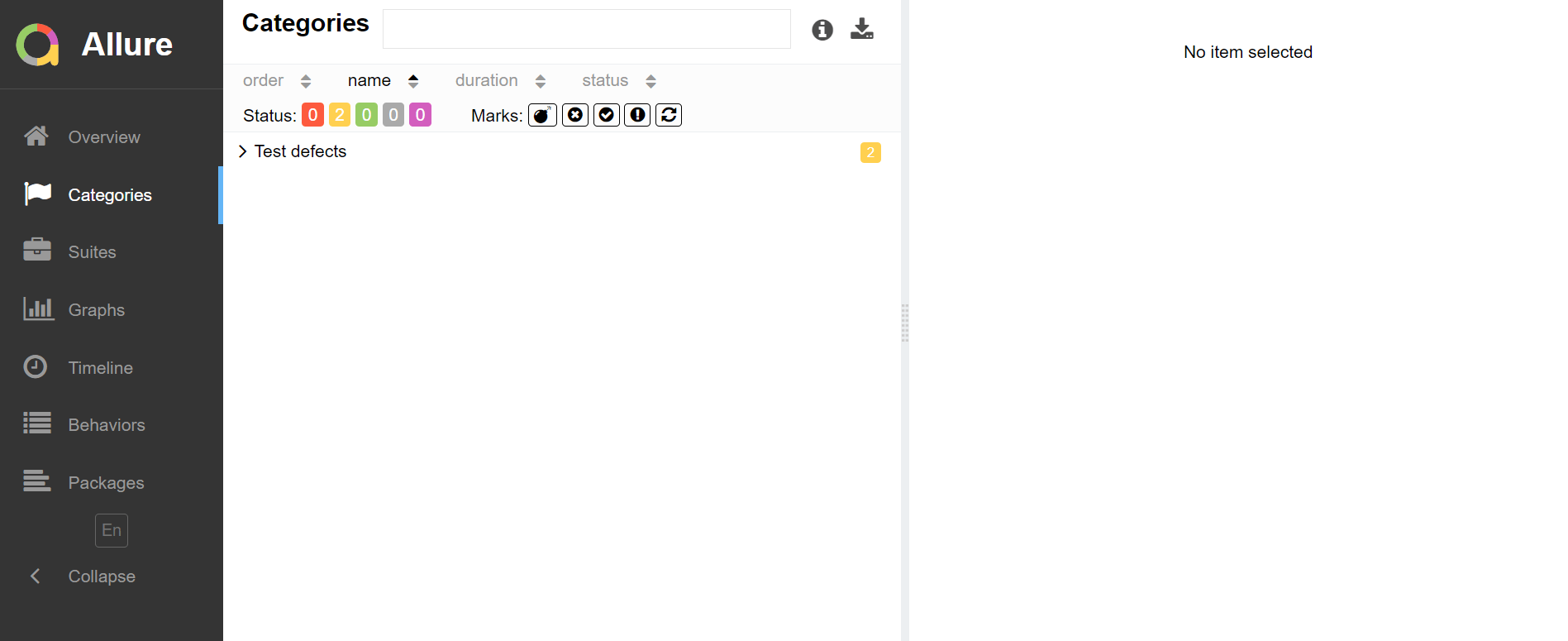
Categories in Allure Report

Next up in our Allure report tutorial, we�re going to explore the Categories tab that gives you the way to create custom defects classification for your test results.
By default, there will be two categories of defects in an Allure report:
Product defects (Tests that failed due to an issue in the product) Test defects (Broken tests)But you also have the option to create custom defect classifications such as skipped tests, outdated tests, and so on. You can do so by adding a categories.json file to the allure-results directory before report generation.
categories.json
(mandatory) category name
(optional) list of suitable test statuses. Default [�failed�, �broken�, �passed�, �skipped�, �unknown�]
(optional) regex pattern to check test error message. Default �.*�
(optional) regex pattern to check stack trace. Default �.*�
Test result falls into the category if their status is in the list and both the error message and stack trace match the pattern.
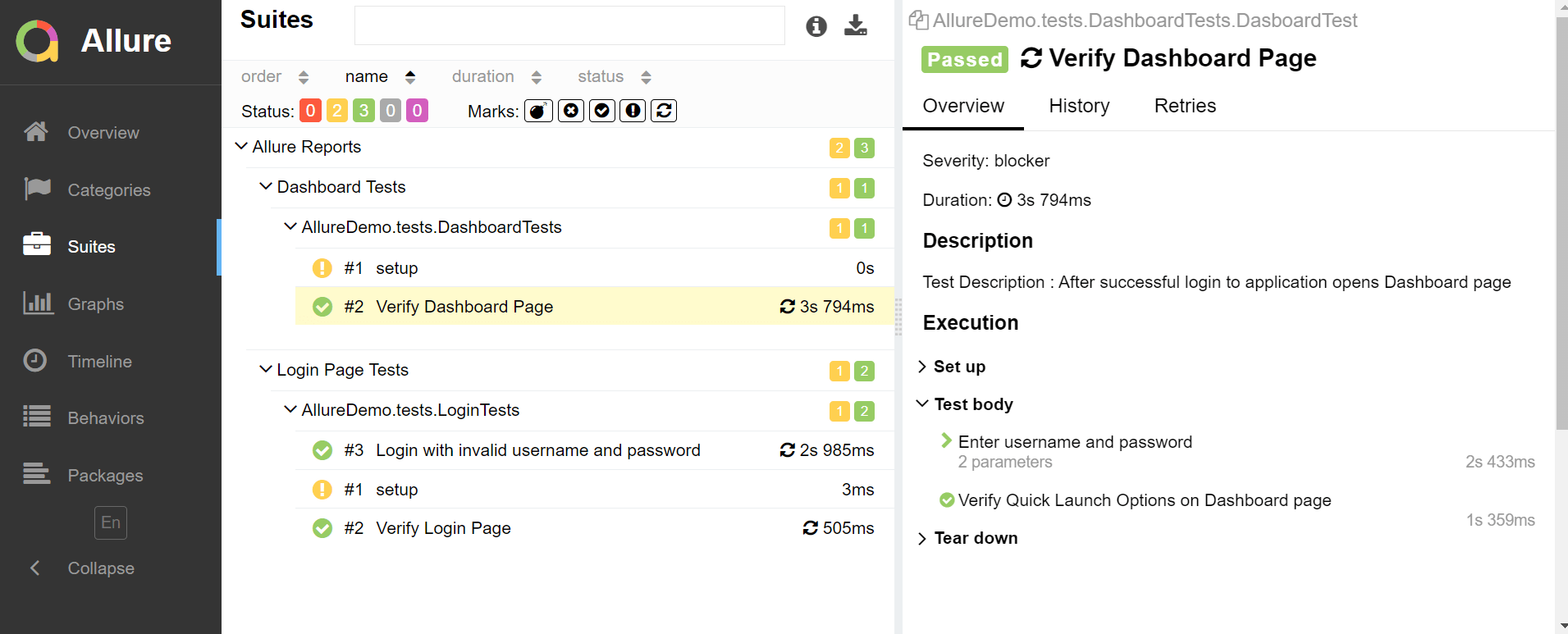
Suites in Allure Report

As you can see in the above screenshot, the Suites tab shows a standard structural representation of the executed tests, grouped by the suites and classes that can be found.
Graphs in Allure Report

Graphs allow you to see different statistics collected from the test data such as status breakdown, severity, and duration diagrams. They will be very effective in helping us understand the status of our test execution easily.
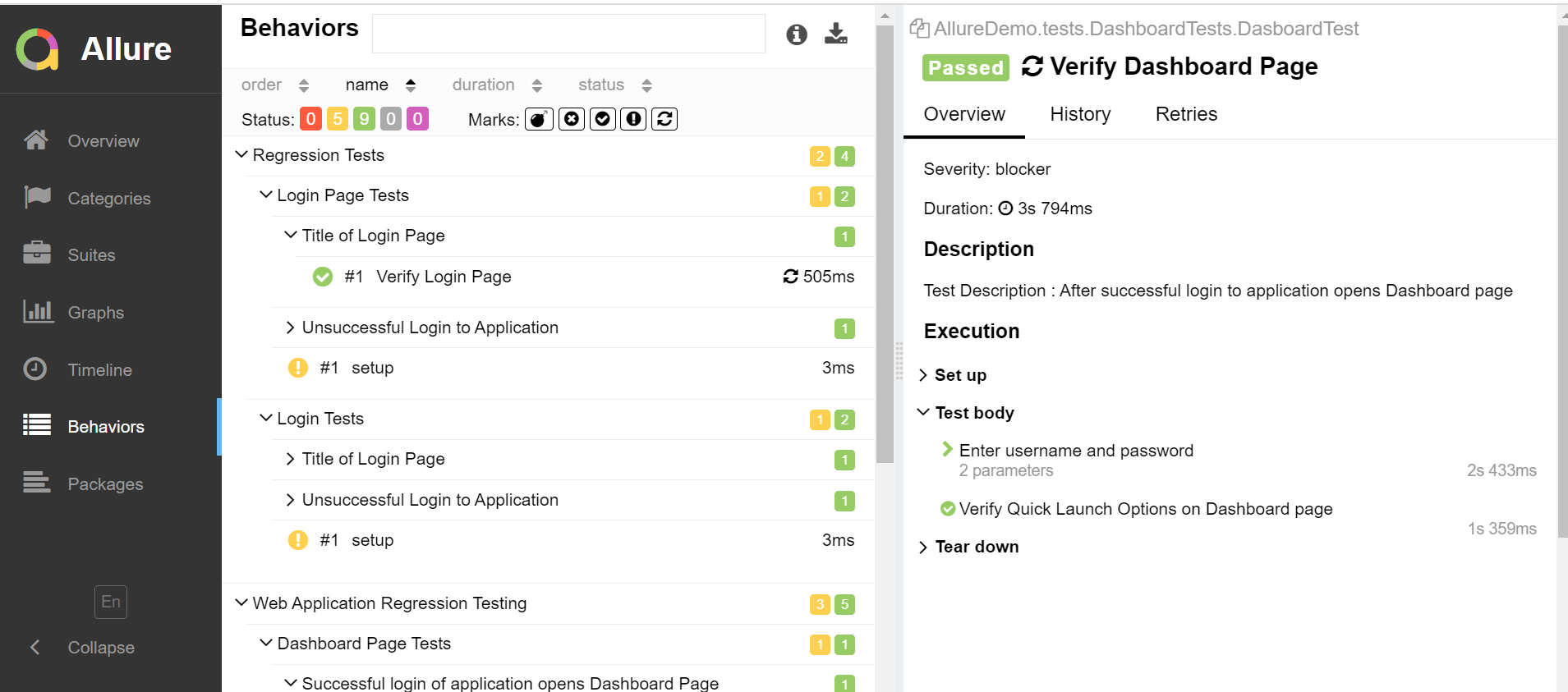
Behaviors in Allure Report

Behaviors group the test results according to Epic, Feature, and Story tags. It also consists of the status of each and every execution and has a detailed description as well.
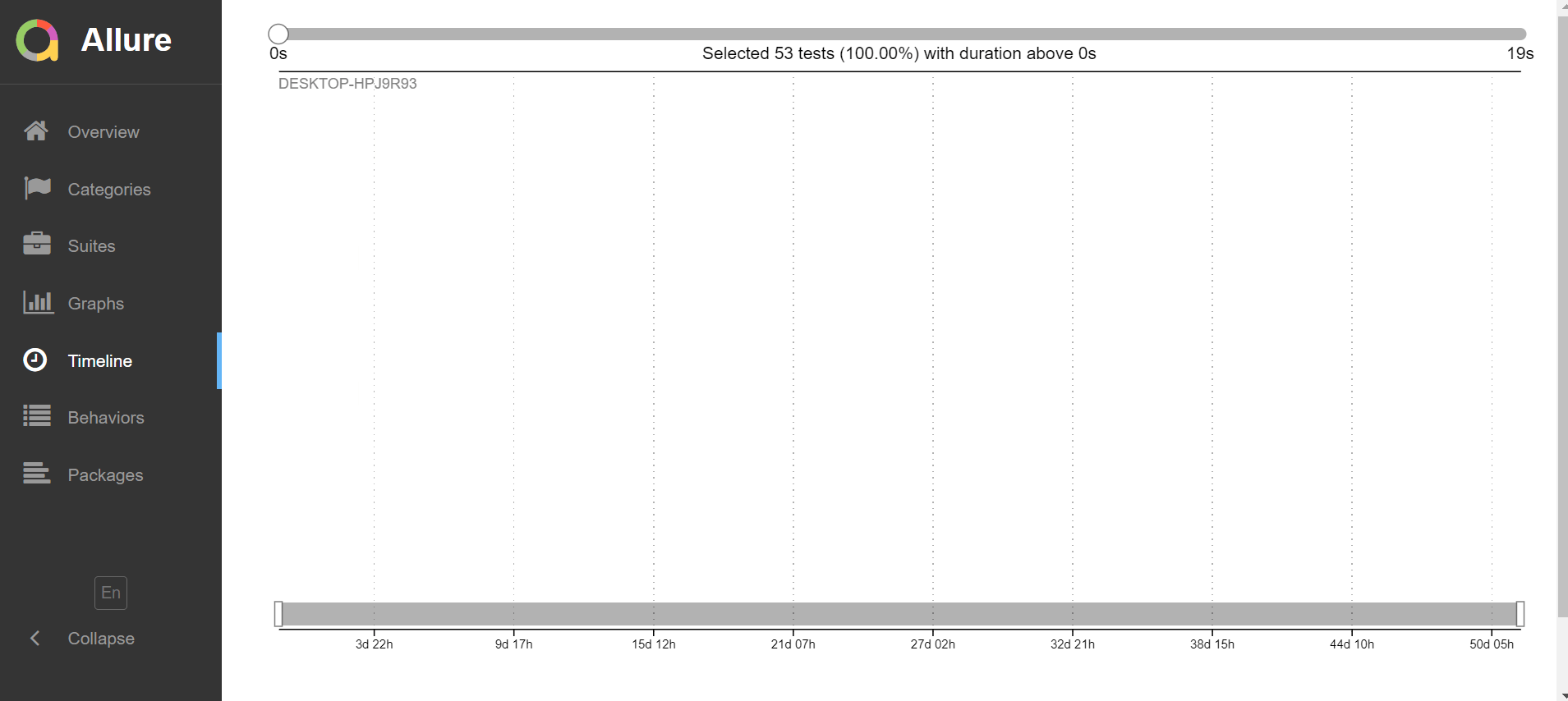
Timeline in Allure Report

Allure adaptors will collect the accurate timings of the tests and arrange them in a sequential or parallel structure based on the timing. This visualization of the test execution will be available in the Timeline section of our Allure report.
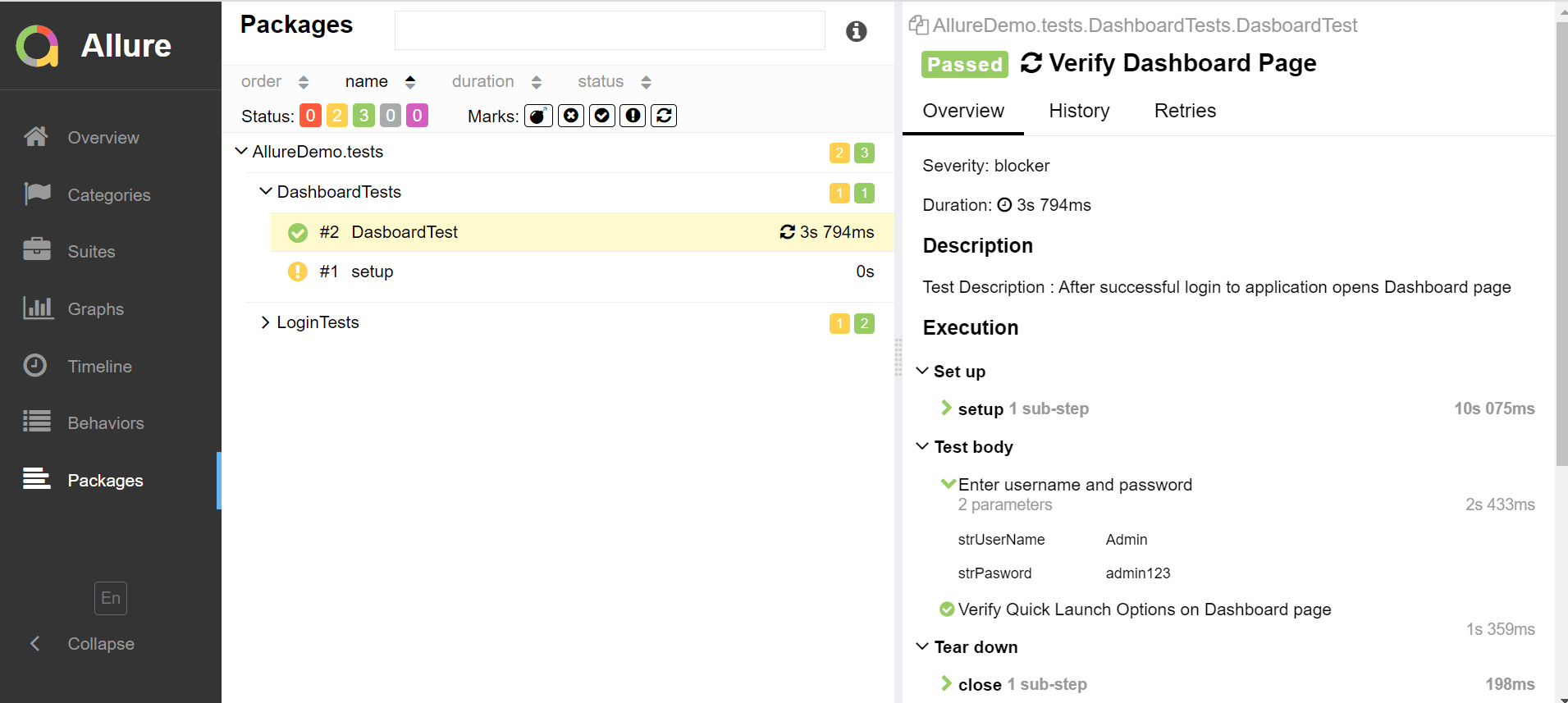
Packages in Allure Report

The packages tab represents a tree-like layout of the test results, grouped by different packages as shown in the above image.
Advantages of Allure Report
In general, effective reporting can help shorten the development/QA lifecycle by providing both the developers and testers with all the information they will need. As seen above in our Allure report tutorial, it enables us to categorize the test failures into bugs, broken tests, and logs. Other vital information such as steps, fixtures, attachments, timings, history, and integrations with TMSs are also available to configure bug-tracking systems.
Managers and stakeholders will have a clear understanding of the project�s big picture, progress, timeline, defects clustering info, and so on. Now let�s take a look at the technical advantages that Allure reports have to offer.
Allure is an open-source report engine built using AngularJS. It supports various frameworks such as JUnit, TestNG, Cucumber-Java, Selenide, Pytest, behav, Jasmine, Mocha, RSpec, Spock, PHPUnit, SpecFlow, NUnit, MSTest, etc. You can create visually rich reports that can be easily understood even by non-technical team members such as Stakeholders and Business Analysts. It has a command line interface to generate reports based on maven surefire plugins. It supports popular CI/CD platforms like Jenkins, TeamCity, Banboo, Gradle, Maven, and CodeFresh. Modularity and extensibility of Allure guarantee that you will always be able to fine-tune it to make Allure suit your needs better.Conclusion
As a lightweight, flexible, multilingual test report tool, Allure Framework provides a neat web report that not only illustrates what has been tested in a concise manner. It also gives everyone involved in developing the maximum amount of useful information from testing every day. We hope that our Allure Report tutorial has given you a clear understanding of how to generate Allure reports for your project. As a leading automation testing company, we have also written a blog highlighting the key differences between Allure report and Extent report. So make sure to subscribe to our newsletter to not miss out on any of our latest blogs and updates.
The post A Conclusive Allure Report Tutorial with Sample Report appeared first on Codoid.