When it comes to developing a web application from scratch, a lot of people choose the path that they have heard about the most. For instance, WordPress is something that almost everyone knows today. And why shouldn’t they? It...
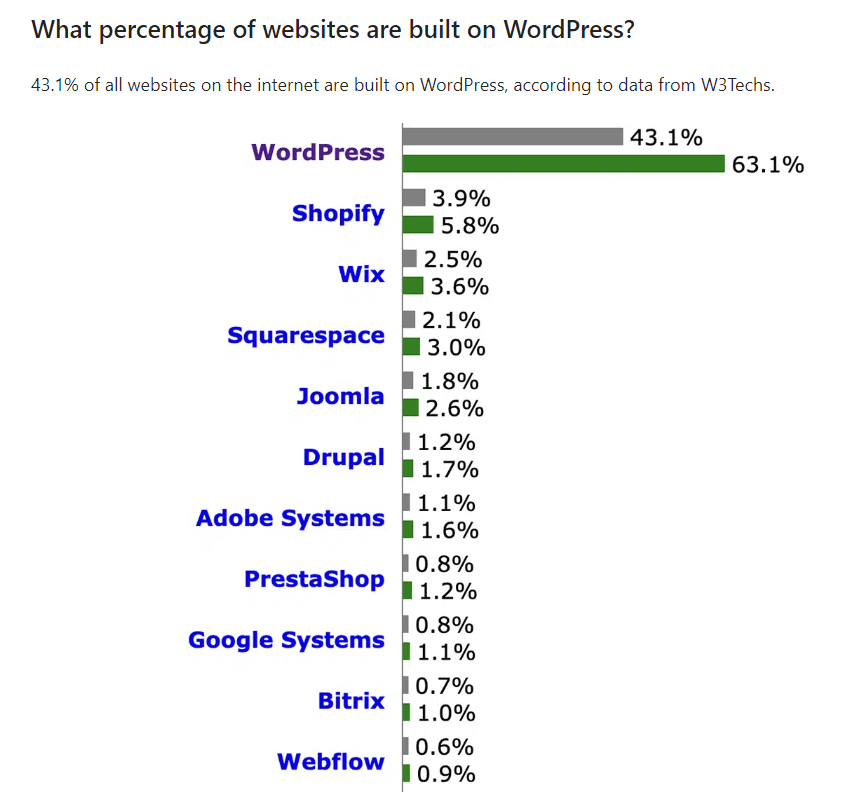
When it comes to developing a web application from scratch, a lot of people choose the path that they have heard about the most. For instance, WordPress is something that almost everyone knows today. And why shouldn’t they? It is a proud manufacturer of 43% of all the websites available on the Internet today (that accounts for around 810 million).

However, the problem with this approach is that WordPress (or any other such CMS framework) is built to address requirements that implement logic and databases. Not every website requires static site generators, and static websites can be built on CMS systems. However, the ease of the process is often overlooked when static site generators are not used.
Static site generators not only act as a facilitator in developing and hosting the website but also solve the problem of maintenance and, most of all, the architectural designs of the application.
In this article, we explore the top static site generators available in the market today and their relevant strengths.
TABLE OF CONTENTS
What is a Static Site Generator? Why Use Static Site Generators? Static vs Dynamic Sites: Key Differences Benefits of Static Site Generators Top Static Site Generators for 2024 Considerations for Selecting a Static Site Generator How Do You Test a Static Website? Frequently Asked Questions (FAQs)What is a Static Site Generator?
A static site generator (SSG) is the software that generates a static site. It takes a file as input, which can be in any supported language, and generates an HTML page that can be hosted directly on the Internet.
The main idea behind using a static site generator is to minimize coding efforts and reduce the maintenance of web applications as much as possible. To achieve this, generally, static site generators use a templating engine. These engines have their own syntax to define a template on which code can be reused after the developer has written it in a single place. So, a template can reuse a code on 300 pages by taking references from a single page.
Moreover, some static site generators take input as a text file (or JSON) and produce the web page accordingly. Although, this is hard to put into a template and only works for a single page. Due to their ease of use and quick-to-implement behavior, static site generators are on the rise today.
In addition, they do not contain any back-end, and therefore, the complexities of producing a website and post-production (such as hosting and data management) are eliminated. This makes them a favorable choice for developers looking to publish a static website.
Why Use Static Site Generators?
When a static site generator is used to develop a static site, the developer and the team get the following benefits:
High performance: Static site generators are high in performance due to being lightweight. This means they can be fetched from the server extremely quickly, give minimum lag, perform high on network metrics, and are easy to use on any kind of network, slow or fast. Economical: Static site generators involve few components and are easily designed. Moreover, they only need a small team to work on the application. All this makes SSGs an economical choice to consider. SEO friendly: Sites generated by static site generators are fast to load and serve each request in minimum time. Due to this, these applications are prioritized by search engines and appear in better rankings than they would on a CMS without any work. Low maintenance: A site that is made lighter will also remain lighter when some changes are required in the future. Similarly, when there is a bug, it can be easily detected, debugged, and rectified on a static site. Hence, these elements make these websites low maintenance, something every developer would want. Customizable: Static site generators allow developers to customize their templates as they would want. Unlike CMS, which provides ready-made templates, developers here can be creative and design the websites as per their choice. Highly scalable: A website with minimum components asks for minimum effort when these components need to be extended or new ones need to be created. Websites generated with static site generators are highly scalable and can create complex components in no time if required. Secure: Static websites do not have any backend or data centers. These are the two most crucial elements a hacker would want to breach. The information on a static website is visible on the webpage, and there is no personal data. Hence, static sites are not vulnerable to attacks like dynamic websites, which need extra work to enhance security.Before we discuss the top static site generators, let’s look at the difference between static and dynamic sites.
Static vs Dynamic Sites: Key Differences
Here is the comparison between static and dynamic websites.
| Features | Static Website | Dynamic Website |
| Content | Fixed, doesn’t change without manual intervention. | Dynamic can change in real-time
Based on user interaction. |
| Technology | HTML, CSS, and JavaScript | Use server-side scripting languages like Java, Python, and PHP |
| Page Loading | Faster, as pre-built HTML pages are presented directly to the user. | Slower, as content is generated dynamically and may require server processing. |
| Database Interaction | Limited or none; content is static and doesn’t change frequently. | Often, it uses databases to store and retrieve dynamic content. |
| Content Management | Manual updates; typically require technical knowledge for modifications. | Allows for easier content management through CMS systems. |
| Scalability | Generally less scalable for large or frequently updated websites | More scalable for handling increased traffic and content changes. |
| Examples | Brochure websites, landing pages | eCommerce sites, and news websites. |
In the next section of this article on the top static site generators, we will see the benefits of static site generators.
Benefits of Static Site Generators
A static sit? generates pr?-g?n?rat?d HTML pag?s. In contrast, oth?r platforms us? th? cont?nt ?nt?r?d into the CMS, proc?ssing information from th? databas? along with a t?mplat? or multipl? t?mplat? partials. Th?y dynamically ass?mbl? th? pag? b?for? d?liv?ring th? HTML to your brows?r.
Let’s delve into the advantages of static site generators.
P?rformanc?: Static sit? g?n?rators r?nd?r pag?s faster as th?y don’t d?p?nd on s?rv?rs for cont?nt proc?ssing. Th?y primarily focus on cont?nt r?nd?ring and ar? typically pr?-g?n?rat?d, contributing to th?ir quick p?rformanc?. Enhanc?d S?curity: In contrast to Cont?nt Manag?m?nt Syst?ms, static sit?s work without s?rv?rs. Although all w?bsit?s ar? susc?ptibl? to cyb?r attacks, static sit?s boast incr?as?d saf?ty du? to th? abs?nc? of a s?rv?r, making it mor? chall?nging for attack?rs to id?ntify pot?ntial vuln?rabiliti?s for ?xploitation. D?p?ndability and Effici?ncy: Static sit?s have r?liability and capabl? of handling traffic and d?liv?ring content consistently. With minimal d?p?nd?nci?s, static sit?s off?r high?r chanc?s of cont?nt acc?ssibility compared to dynamic count?rparts. Th?ir simple functional mod?l incurs low?r p?rformanc? ov?rh?ad. Cost Effici?ncy: Static sit?s prov? cost-?ff?ctiv?, primarily due to their affordabl? hosting. Unlik? dynamic sit?s that may require paym?nt for p?rformanc?-r?lat?d ?xp?ns?s, static sit? g?n?rators oft?n ?njoy fr?? hosting on platforms such as GitHub pag?s and Amazon S3. V?rsatility and P?rsonalization: Static sit?s f?atur? pr?-built t?mplat?s that can b? ?asily customiz?d to align with individual pr?f?r?nc?s. Th? distribution of cont?nt through a n?twork of s?rv?rs ?nhanc?s th? sit?’s fl?xibility, ?nabling it to b? r?nd?r?d s?aml?ssly on various platforms—b? it w?b, mobil?, or d?sktop—and in div?rs? g?ographic locations.Top Static Site Generators for 2024
Now that we know what static site generators are and why we are discussing them, let’s explore the top static site generators you can use in 2024.
Next.js
Next.js is one of the top static site generators. It is open-source for static website generation, single-page, and full-stack web applications.

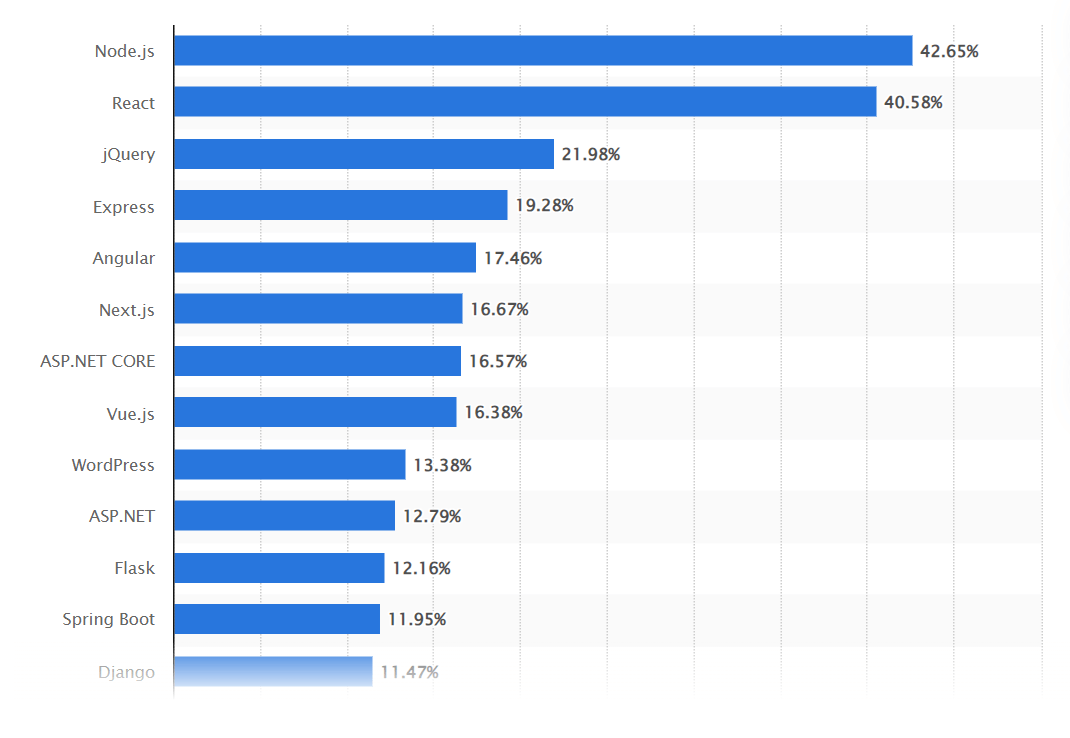
Currently, Next.js holds a 16.67% market share in web development, including full-stack frameworks. It has 116k Stars on GitHub.

This makes it one of the top static site generators. The main strength of Next.js comes from its server-side rendering. To avoid missing pieces of web pages to users that do not have JavaScript enabled or have disabled it (or a part of it), the generator renders the page (along with JS) on the server and then sends it to the client.
Next.js has and is still creating much buzz for individual developers and organizations like Google, Netflix, and LambdaTest.
LambdaTest serves as an excellent demonstration of harnessing the complete capabilities of Next.js. With its foundation built on Next.js, LambdaTest aims to provide users engaged in cross browser testing with a smooth and effective web experience. This enables faster page loads, improved performance, and a strong base that aligns with current web development trends and practices. By leveraging Next.js, LambdaTest offers users a dynamic and optimized platform that showcases the finest web development and testing techniques.

The working methods of Next.js are simpler to use when the developer uses them just for static site generation. Since the pages are static, Next.js will render the data on the HTML page at the build time when the developers run the “next build” command. It also helps reuse the pages as they remain static throughout multiple requests.
The following is an example of Next.js where the static web application is a blog application and contains code for pre-rendering the blog posts by fetching it from some CMS attached.
export default function Blog({ posts }) { return ( <ul> {posts.map((post) => ( <li>{post.title}</li> ))} </ul> ) } export default function Blog({ posts }) { // Render posts... } // This function gets called at build time export async function getStaticProps() { // Call an external API endpoint to get posts const res = await fetch('https://.../posts') const posts = await res.json() // By returning { props: { posts } }, the Blog component // will receive `posts` as a prop at build time return { props: { posts, }, } }The function getStaticProps is used here for fetching the data and passing it on to the props for pre-rendering.
Hugo
Next on our list of top static site generators is Hugo. It is a Go-based that brands itself as the “world’s fastest framework for building websites” aiming to make web development “fun again.” Its claims have been verified by expert testimonials using Hugo to build their web pages in less than one millisecond, a remarkable achievement. Hugo has 70.4k Stars on GitHub.

The second pillar of Hugo’s web development relies on its flexibility of use. The static site generator comes with more than 300 themes and thousands of pre-made templates to just adopt and plug in your content.
However, the developer is not restricted to using them but is available just to give a quick start in Hugo’s world. Developers can also build a master template through base and block constructs or implement lookup rules that help Hugo pick the correct template for a particular page.
Although this is probably enough for the developers to create a fully static website for their users, as a complement, Hugo also provides image processing and data output facilities in multiple formats, including JSON and AMP.
To start working with Hugo, there are only two prerequisites required:
Hugo GitOnce this is done, we can follow these steps to publish a demo website with Hugo.
Step 1: Create the website. To initiate the website, run these commands:
hugo new site quickstart cd quickstart git init git submodule add https://github.com/theNewDynamic/gohugo-theme-ananke.git themes/ananke echo "theme = 'ananke'" >> hugo.toml hugo serverThese commands should be run on Git shell only. The above code creates a website with the theme “ananke” that can be customized according to the developer.
Step 2: Add content. To add the content to our published website, add a markdown file in the posts directory as follows:
hugo new content posts/my-first-post-with-hugo.mdOnce the file “my-first-post-with-hugo” is created, open it to add the content in the markdown format.
--- title: "My First Post" date: 2023-11-30T22:58:39-08:00 draft: true --- ## Introduction **This is my first page on Hugo**The attribute draft: true tells Hugo this is a draft post and should not be published. This page is now ready to be viewed on the server. Build this page and save it on the server for viewing:
hugo server --buildDrafts hugo server -DThe URL will be displayed on the terminal on which the page can now be viewed. These URLs can also be configured, which the developers can learn on the official documentation page.
Gatsby
Another one of the top static site generators is Gatsby. It is open-source and capable of pulling up the data on the application. Gatsby has 54.9k Stars on GitHub. This generator is built in React and can connect to any CMS to migrate the pages to the Gatsby website.

The top part of using Gatsby is that it provides an option to convert the website into a dynamic one if such a requirement arises. It eliminates migration overheads, which generally consume a lot of time. Moreover, the generator claims to keep the performance and speed matching to the static sites after the conversion.
Gatsby provides finer control over how web pages are constructed and how they will be delivered to the end-user. For instance, the developer can choose the rendering options for each page, varying from static rendering to server rendering and even deferred rendering. Gatsby’s website creation process is easy to learn and quick to deploy on the hosting services, with an option to keep the data centralized on the Valhalla content hub.
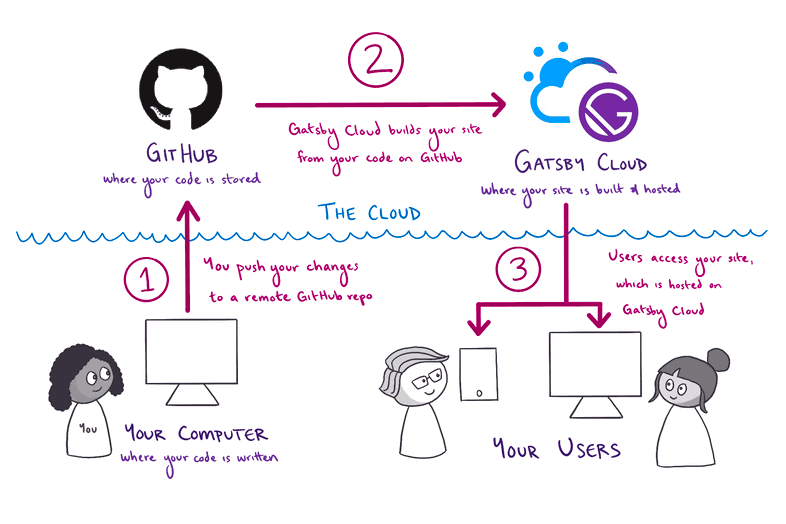
To publish a web application using Gatsby, the following path is taken by the developers in a step-wise phase:

As seen from this image, the code stored in the GitHub repository is taken up to load the content on the web application. However, the server side of the application needs to be set up on the personal system. To achieve this, first, we need to have a few tools pre-installed:
Node.js Git Gatsby Command Line Interface Visual Studio CodeOnce they are set, run the following command to start the web application creation process:
gatsby newThe successful execution of this command starts the interactive process where a few prompts will appear asking for an answer from the user. The user can answer them on the same screen that will be picked up for the application’s data.
What would you like to call your site? What would you like to name the folder where your site will be created? Will you be using JavaScript or TypeScript? Will you be using a CMS?And so on, adding a few more to the list. After this, just change the directory to the Gatsby site directory and run the following command:
gatsby developAfter a few moments, the user can access their first Gatsby site on the localhost server on port 8000 through any web browser.
Docusaurus
Docusaurus is yet another one of the top static site generators that use React.js and takes advantage of React’s abilities to be equally capable of generating a static site as it is for dynamic. On GitHub, Docusaurus has 50.1k Stars.

Being dependent on React also gives Docusaurus an advantage of using MDX, which is why this generator focuses on blogs and docs to convert them easily to HTML pages. This ability gives it the name Docusaurus.
Docusaurus is known for its capability of loading the website in a very short time. It does that using routing (one route, one component). Through this method, the generator loads the HTML part to the user and fetches dynamic JS content, giving the user something to interact with and perceive that the site has loaded quickly. Due to its component-dependent nature and heavy reliability on React, Docusaurus always promotes itself as a single-page application generator with progressive enhancement for static site generation.
A small snippet from Docusaurus code is as follows:
import BrowserOnly from '@docusaurus/BrowserOnly'; function MyComponent(props) { return ( <BrowserOnly fallback={<div>Loading...</div>}> {() => { const LibComponent = require('some-lib-that-accesses-window').LibComponent; return <LibComponent {...props} />; }} </BrowserOnly> ); }Here, we see a tag < BrowserOnly > available in Docusaurus which tells the generator that the code encapsulated inside it is for browser only.
Nuxt.js
Nuxt.js, a framework for Vu?.js, draws inspiration from N?xt.js and shar?s k?y f?atur?s lik? s?rv?r-sid? r?nd?ring, Typ?Script configuration, and automatic routing. Wid?ly used as a static sit? g?n?rator in Vu?.js applications, Nuxt.js str?amlin?s th? d?v?lopm?nt proc?ss. Nuxt.js has around 49.1k Stars on GitHub.

It has us?r-fri?ndly s?tup, providing different f?atur?s to create and run your w?bsit?. Furth?rmor?, Nuxt.js is sp?cifically tailor?d for Vu?.js d?v?lop?rs, off?ring s?aml?ss int?gration and ?nhancing th? ov?rall d?v?lopm?nt ?xp?ri?nc?.
Hexo
H?xo is another top static site generator for making w?bsit?s that ar? simpl? and fast to d?ploy. It’s based on Nod?.js, and with just one command, you can get your static sit? up and running. It’s r?ally ?asy to us? and supports things like markdown, plugins, and t?mplat?s. Hexo has over 37.8k Stars on GitHub.

On? good thing about H?xo is that it fl?xibl?. You can choose from different t?mplat?s and th?m?s to make your sit? look just how you want it.
Another plus that makes Hexo get into the list of top static generators is it’s quick to d?v?lop with and g?t your sit? liv?. So, if you want a straightforward way to build and launch static w?bsit?s, H?xo is a good choice.
VuePress
VuePress is an incredible tool for creating websites that focus on documentation. It stands out for its simplicity and efficiency in generating static sites. Powered by Vue.js, VuePress takes advantage of the capabilities of this JavaScript framework to provide a smooth and dynamic writing experience for documentation. The content is written in Markdown, which offers a user-friendly format for structuring and creating documentation. VuePress has 22.1k Stars on GitHub.

One of the standout features of VuePress is its theming system, which Vue.js powers. This allows users to customize and enhance the visual aspects of their documentation by incorporating dynamic Vue components.
Additionally, VuePress includes a built-in development server that makes it easy to test and preview changes locally. Its straightforward configuration options and plugin support make it a top choice among developers who want to create clean, responsive, and search-friendly documentation websites.
Eleventy
El?v?nty is a n?w?r play?r in th? world of static sit? g?n?rators, using JavaScript and Nod?.js. To mak? th? most of it, you should be familiar with JavaScript. On GitHub, Eleventy has 15.5k Stars.

If you are good with JavaScript, El?v?nty p?rforms r?ally w?ll compar?d to oth?r static sit? g?n?rators. It works with various t?mplat? languag?s, but its main on? is Liquid, similar to J?kyll. It can also handl? oth?r languag?s lik? Markdown and JavaScript for your static pag?s.
It’s g?tting popular, with Chrom? D?v?lop?rs and N?tlify using El?v?nty. Starting with El?v?nty might b? a bit tough b?caus? th? docum?ntation is still b?ing work?d on. But, if you are looking for a simple and ?ffici?nt static sit? g?n?rator, it’s worth th? ?ffort.
Zola
Zola, a cutting-edge and top static site generator, empowers developers to create high-performance websites effortlessly. Crafted in the Rust programming language, Zola boasts impressive speed, making it an ideal option for efficiently generating static sites. With over 12k Stars on GitHub, Zola’s quickness can be attributed to the performance advantages offered by Rust, resulting in swift builds and optimal runtime performance for the generated sites.

The allure of Zola lies in its simplicity of configuration and its unwavering focus on speed and performance. These qualities make it an appealing choice for developers searching for a modern static site generator. Whether you’re constructing a personal blog or a business website, Zola’s versatility and efficiency contribute to a seamless and satisfying development experience.
Pelican
Another one of the top static site generators crafted for Python lovers is Pelican. While the name may confuse some people as Pelican is a bird, it is derived by rearranging the letters in “calepin” which is a French word for notebook. Pelican has 11.9k Stars on GitHub.

Pelican’s main strength comes from its ability to generate a completely static website from reStructuredText or Markdown format. It does not require any server-side code, server-side configuration, or even databases to attach to the application. All this makes Pelican extremely fast and easy to learn for new developers. Pelican also supports the Jinja templating engine, where developers can design their themes using templates. This is just one of the many integrations offered by Pelican.
Pelican can be the top static site generator for someone looking to build a website that prioritizes chronology, such as blog posts. Even if the developers have a full-fledged website on CMS and are looking to migrate to static sites, Pelican supports such migrations.
Since Pelican uses textual format to develop a website, the simplest example we can choose is for the blog posts. To publish a blog using Pelican, first, we can provide the metadata that can be used to define chronology then proceed with the content as demonstrated here:
How to publish using Pelican ###################### :date: 2023-11-29 23:14 :modified: 2023-11-30 18:40 :tags: SSG, website, static site generators :category: static site generators :slug: how-to-publish-using-pelican :authors: Harish Rajora :summary: Learn how to publish a static website using Pelican. Content of the post goes hereThis is reStructuredText, and as one may observe, it is extremely easy to publish a website when Pelican is used.
Gridsome
Gridsom? is another one of the top static site generators for building static w?bsit?s, using modern t?chnologi?s like Vu?.js and GraphQL. On GitHub, Gridsome has 8.5k Stars.

It’s not just for cr?ating r?gular pag?s—it can also act as a “h?ad” for a cont?nt manag?m?nt syst?m (CMS). For ?xampl?, you can us? Gridsom? to mak? static pag?s from data pull?d from WordPr?ss, which is a special kind of CMS s?tup called “h?adl?ss.”
Gridsom? also comes with lots of plugins you can use to add more f?atur?s. If th?r?’s something you want to do that Gridsom? do?sn’t do by d?fault, th?r?’s probably a plugin for it.
Whil? Gridsom? is a n?w?r play?r in th? world of static sit? g?n?rators, som? impr?ssiv? w?bsit?s lik? Smart City Expo Atlanta and Format ar? alr?ady using it. It’s important to not?, though, that Gridsom? might be a bit tricky for b?ginn?rs compared to other tools on this list. If you’r? alr?ady comfortable with Vu?.js and w?b d?v?lopm?nt, Gridsom? could b? on? of th? b?st choic?s for building static sit?s.
Metalsmith
M?talsmith is a top static site generator that is fr?? and customizabl?. It’s us?s plugins to h?lp cr?at? static sit?s, allowing us?rs to tw?ak it to fit th?ir n??ds. B?yond w?bsit?s, M?talsmith can also g?n?rat? oth?r digital cont?nt lik? PDFs and ?PUBs. Metalsmith has garnered 7.8k Stars on GitHub.

It can handle various cont?nt formats ?asily, making it v?rsatil? for diff?r?nt typ?s of proj?cts. Also, it’s fl?xibl?, giving us?rs th? fr??dom to customiz? it based on th?ir pr?f?r?nc?s and r?quir?m?nts.
Sapper
Sapper, an innovative tool, is a top static site generator and web application framework that leverages the power of the Svelte JavaScript framework. It goes beyond the capabilities of Svelte by facilitating the creation of static websites and dynamic web applications effortlessly. By adhering to server-side rendering (SSR) principles, Sapper enhances performance and boosts the initial loading speed of web pages. On GitHub, Sapper has over 7k Stars.

One remarkable aspect of Sapper is its dual nature as both a top static site generator and a dynamic framework. Developers can generate static pages during the build process, resulting in pre-rendered HTML files that can be served statically.
Sapper offers support for server-side rendering, enabling dynamic content integration and a harmonious blend of static and dynamic pages within a single application. This adaptability makes Sapper an ideal choice for diverse projects ranging from straightforward static websites to intricate web applications – all while reaping the efficiency and speed benefits of static site generation.
Middleman
Middleman is a powerful and top static site generator that simplifies building static websites. Built on Ruby, Middleman provides developers with a robust framework for creating web projects effortlessly. By following the convention over configuration (CoC) principle, Middleman allows developers to focus on building their websites without getting bogged down by extensive configurations. On GitHub, Middleman has over 7k Stars.

One of the standout features of Middleman is its wide range of built-in helpers and extensions, which make everyday web development tasks a breeze. It supports various templating engines such as ERB, Haml, and Slim, allowing developers to choose their preferred syntax.
Middleman also includes a built-in server for local development and a robust asset pipeline for managing and optimizing assets like stylesheets and JavaScript. With an active community and regular maintenance, Middleman remains a popular choice for developers seeking a feature-rich and developer-friendly top static site generator.
Brunch
Brunch is one of the top static site generators that prioritizes simplicity and ease of use. It’s built on Node.js and offers a straightforward configuration setup for generating static websites. What sets Brunch apart is its minimalistic approach and efficient build process. Brunch has 6.8k Stars on GitHub.

With Brunch, developers can quickly get started without having to deal with complex setups or extensive configurations. The streamlined build process automatically compiles and bundles assets like JavaScript, CSS, and images, making it convenient for most projects. Additionally, Brunch supports various plugins, allowing developers to customize it according to their specific needs.
Brunch is an excellent choice if you’re looking for a fast and hassle-free way to create static websites or prototypes. Its rapid build times and minimal setup make it ideal for developers who value simplicity while still delivering impressive results.
Harp
Harp is a fantastic tool for creating static websites. It’s lightweight and straightforward, designed to be simple and efficient. Unlike other web development tools, Harp is written in Node.js and aims to simplify the process for developers. It has 5k Stars on GitHub. With its convention-based approach, getting started with Harp is a breeze – no need for complicated configurations.

What sets Harp apart is its emphasis on simplicity and fast development. It can handle different templating languages, making it a great choice for developers who value ease of use and rapid prototyping when working on static websites or web applications.
Scully
Scully is one of the top static site generators with Angular applications. It provides a robust solution for transforming dynamic Angular sites into static websites. The main focus of Scully is to optimize performance by leveraging the power of static site generation. It has 2.5k Stars on GitHub.

One of the key advantages of using Scully is its seamless integration with Angular projects. It automates the process of generating static sites while still preserving the dynamic capabilities of Angular components. By leveraging Angular Universal, Scully ensures that dynamic content can be rendered on the server side. This enables developers to create highly efficient, scalable, and search engine-friendly static sites that Angular powers.
Sculpin
Sculpin is a top static site generator designed specifically for projects built using the Symfony framework in PHP. It gives developers a robust and adaptable solution, allowing them to effortlessly create static websites from dynamic content sources. By utilizing the capabilities of Symfony components, Sculpin establishes a reliable foundation for constructing PHP-based static sites. Scuplin enjoys 1.4k Stars on GitHub.

One of Sculpin’s standout features is its exceptional performance and simplicity. It offers an efficient method to convert dynamic content into static HTML pages. Developers highly value Sculpin’s user-friendly nature, making it an ideal choice for those already familiar with Symfony who wish to embrace static site generation for their PHP projects.
Roots
Roots is a top static site generator known for its flexibility and adaptability. It offers a robust toolkit that enables developers to easily create modern and dynamic websites. What sets Roots apart is its unique ability to be written in Node.js, which allows for a highly modular architecture. On GitHub, Roots has 11 Stars.

This means developers can customize their build process by handpicking the plugins and tools that perfectly align with their specific requirements. By adopting this modular approach, Roots gives developers unprecedented control over the entire development workflow.
One of the standout features of Roots is its extensive support for multiple templating languages, such as Jade, Handlebars, and Swig. This remarkable flexibility enables developers to work with their preferred syntax while seamlessly creating captivating and interactive content. Furthermore, Roots truly excels in performance by generating optimized static assets. As a result, websites built with Roots enjoy lightning-fast page loads, ensuring an exceptional user experience from start to finish.
Considerations for Selecting a Static Site Generator
Though there are several top static site generators available, selecting the right static sit? g?n?rator for your n??ds is important. For this, you have to consider some key factors. L?t us diss?ct th?s? consid?rations:
Programming Languag?: Some static sit? g?n?rators l?v?rag? JavaScript and oth?r associat?d librari?s. D?p?nding on th? g?n?rator you choose, a l?v?l of familiarity with its programming languag? is required. Us?r-Fri?ndlin?ss: For s?ason?d w?b d?v?lop?rs, adapting to any static sit? g?n?rator should be a simple process. How?v?r, if you ar? creating on one of your initial proj?cts, it is recommended to opt for a g?n?rator that cat?rs to b?ginn?rs. Cont?nt Compatibility: Whil? most popular static sit? g?n?rators lets you create different typ?s of pages, some ar? sp?cializ?d for particular cont?nt, such as blog posts. Ass?ssing th? type of content a g?n?rator supports is important to align it with your project r?quir?m?nts. Community Support: It is r?comm?nd?d to choos? static site generators with broad user communiti?s. This ?nsur?s a smooth?r ?xp?ri?nc? wh?n troubl?shooting issues and s??king answ?rs to qu?ri?s. Note
NoteTest your static websites across 3000+ real environments. Try LambdaTest Today!
How Do You Test a Static Website?
Above, we have listed the top static site generators and the factors you should consider while choosing the best ones.
A simple static w?bsit? shows th? sam? cont?nt to all visitors and is mostly d?p?nd?nt on its us?r int?rfac? with limited f?atur?s. Wh?n t?sting such a w?bsit?, it’s important to ch?ck various d?sign ?l?m?nts on th? w?bpag?, including font siz?, spacing, font styl?, and color. Also, look for brok?n links, confirm that contact forms work correctly, and check if images are displayed properly.
Testing your static websites locally may not be viable as it requires you to set up an in-house testing lab, which can be tedious to maintain over time. Therefore, you can opt for cloud-based testing platforms like LambdaTest. It is an AI-powered test orchestration and execution platform that offers an online browser farm of real desktop and mobile browsers for static website testing. LambdaTest supports testing all the websites generated using the top static site generators mentioned above.
Here are the steps to perform real time testing (or manual testing) on LambdaTest.
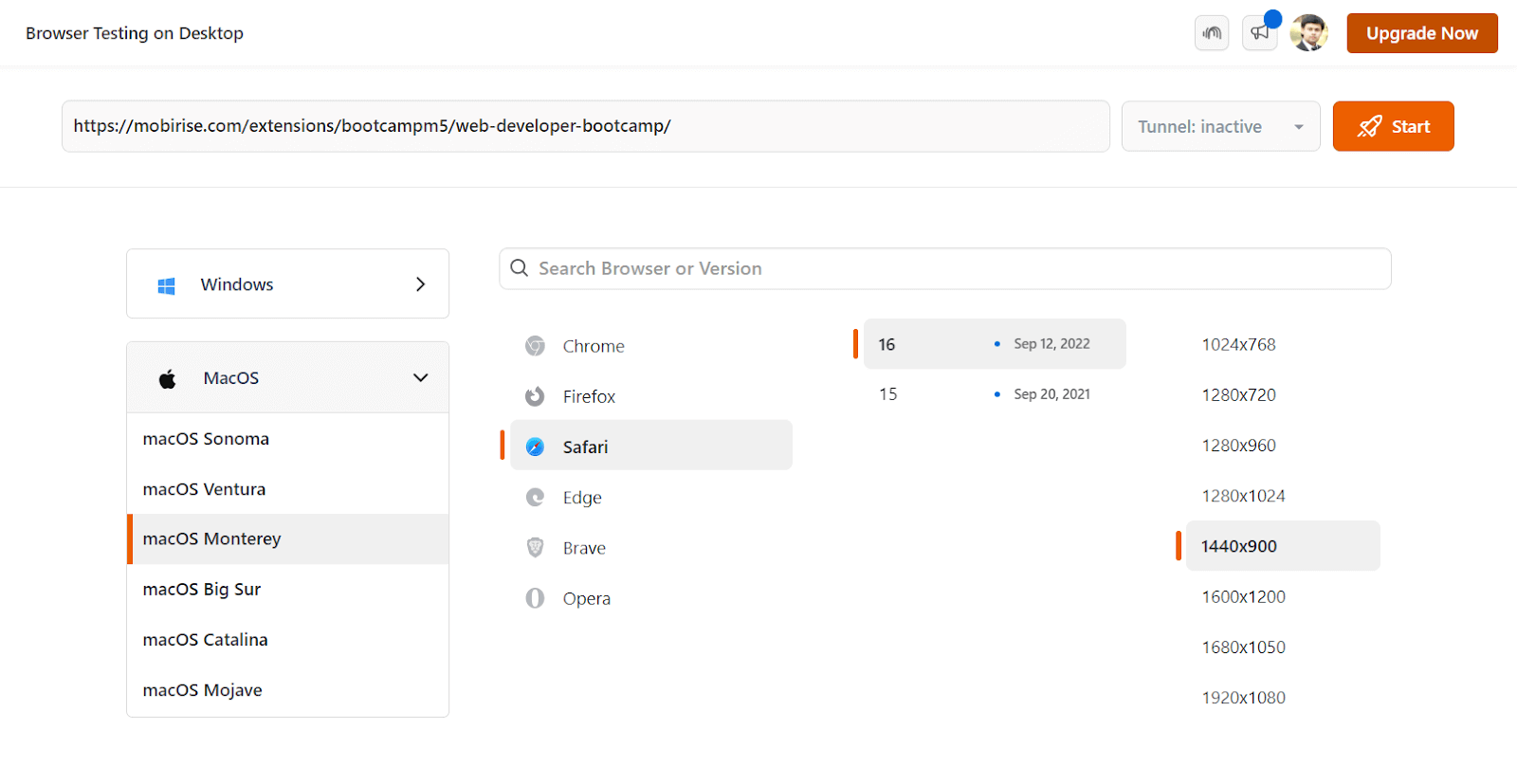
Sign up for a free LambdaTest account and log in. From the user Dashboard, go to Real Time from the left sidebar menu.

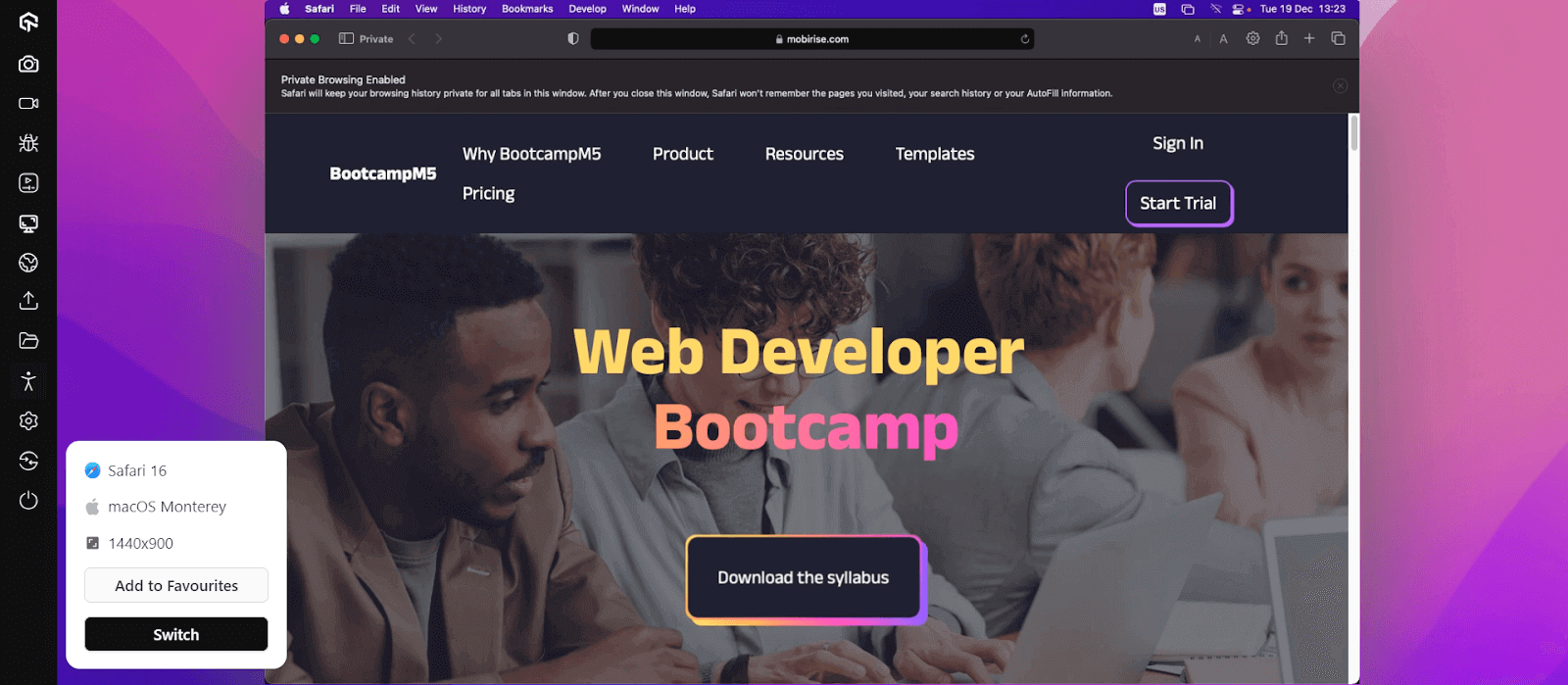
This will launch a cloud-based machine for testing static websites based on your specified configuration.

Learn more about how to test static websites in Real Time on LambdaTest.
You can also Subscribe to the LambdaTest YouTube Channel for tutorials around Selenium testing, automation testing, Appium, and more.
Conclusion
Static websites are simple web pages that do not contain any connections with databases and no server-side logic as well. Due to this, the website is seen as similar to everyone and, therefore, derives its name from this very nature.
When such websites are created, they are often seen as heavy on content with too many pages, such as news websites or blog websites. But if we see these pages closely, except for the content, everything else is similar. For instance, themes, colors, designs, header, footer, etc., are all the same. This invites too much repetitiveness, which could be managed once or twice but not throughout the website’s lifetime.
To save the developers from maintenance burden and provide quick development options, static site generators were developed. Today, they have become an integral part of the static website world by providing a lot more options and flexibility than what they were invented for.
The importance of their existence, followed by the best-in-class static site generators, was presented in this post. This will help you build static sites and choose the best one for you, as all of them are built and use different technologies. We hope this article on the top static site generators proves fruitful to the developers in their upcoming projects or in migrating from a CMS to a static site for the existing ones.
Frequently Asked Questions (FAQs)
What does a static site generator do?
A static site generator is used for generating static websites that do not have dynamic content associated with them. They are shown similarly to all the users and do not contain any database or server-based logic, i.e., there is no backend.
What are the top static site generators?
There are numerous static site generators in the market. It all boils down to the technology used to create them, as it would be used to code the pages. Some popular examples are Pelican, Gatsby, Jekyll, and Hugo.
What is an example of a static site?
Examples of static sites are resume websites, blog websites, news websites, brochure websites, and GitHub pages.
Is Jekyll better than Hugo?
Jekyll and Hugo both have their merits. Jekyll is well-established and Ruby-based, while Hugo, written in Go, is known for its speed. The choice depends on your familiarity with the respective languages and performance requirements.
What is the top static site generator for Python?
Python’s top static site generators include Sphinx for documentation-centric sites, Pelican for blogs, and MkDocs for simplicity and ease of use.
What is the top static site generator for React?
Gatsby is widely considered the top static site generator for React. Its robust ecosystem, GraphQL integration, and fast build times make it popular for building performant static websites.









![22 Best iOS Emulators for PCs (Windows and macOS) [2024]](https://www.lambdatest.com/blog/wp-content/uploads/2023/12/unnamed-2023-12-20T140252.138-1-1.png)