We are thrilled to introduce a groundbreaking addition to the Percy platform – support for layout testing (alpha). This new feature allows users to evaluate web page layouts for any changes in positioning, styling, and content structure. While layout...


We are thrilled to introduce a groundbreaking addition to the Percy platform – support for layout testing (alpha).
This new feature allows users to evaluate web page layouts for any changes in positioning, styling, and content structure. While layout testing doesn't identify specific content differences between two builds, it precisely highlights visual inconsistencies in element presentation and arrangement. This proves to be an invaluable tool for helping teams maintain a consistent and visually appealing user experience.
No longer will QA teams struggle with unexpected content changes when assessing visual differences at the layout level. This marks a significant leap forward in web development and quality assurance, ensuring that your users enjoy a seamless and appealing browsing experience.
What is Layout Testing?
Layout diffing has emerged as one of the most highly demanded features in Percy. Conducting comparisons in pre-production environments allows for consistent layout validation, especially when dealing with dynamic content. It's a powerful tool for cross-environment testing, assuring that the page structure remains intact across different operating systems, browsers, devices, viewport sizes, and orientations.
Content vs. Layout Diffs
Content refers to the actual information that users interact with on a webpage. This encompasses text, images, videos, and other elements that convey your message and provide valuable information to your website visitors.
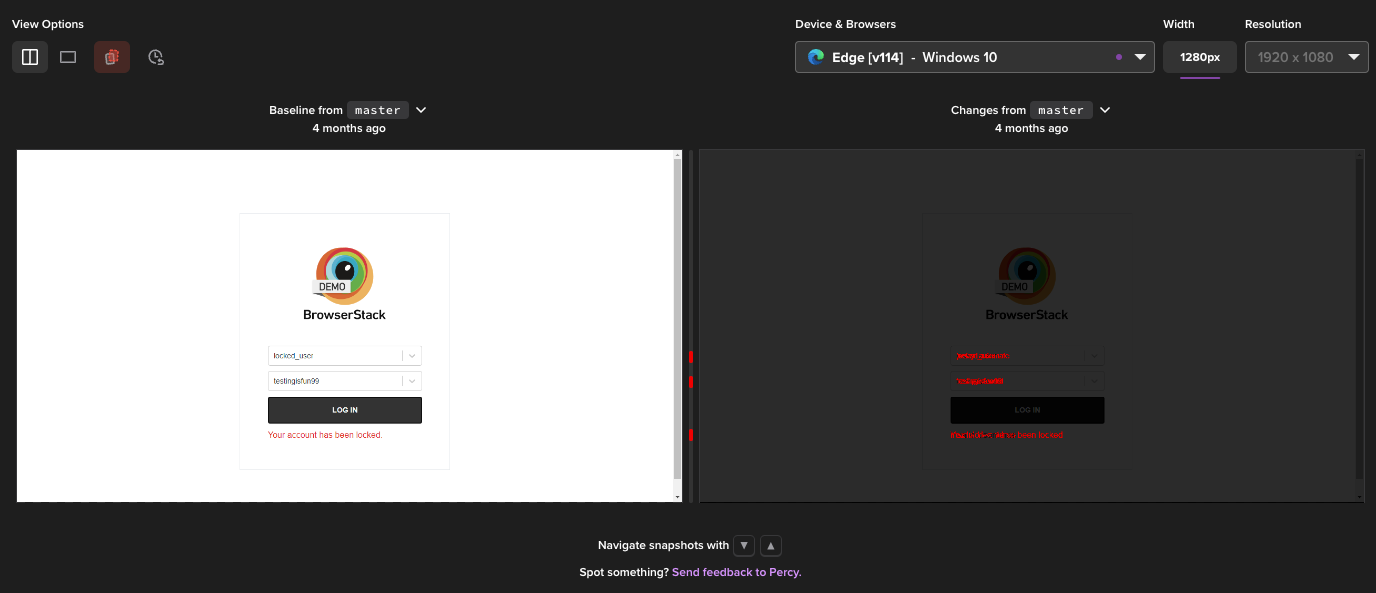
 Example - Content Diff
Example - Content DiffOn the other hand, layout pertains to the arrangement and presentation of this content. It involves the positioning, styling, and structuring of elements like text, images, headers, navigation menus, and other visual components. The goal of layout design is to ensure that the content is not only visually appealing but also well-organized, making it easy for users to navigate your webpage.
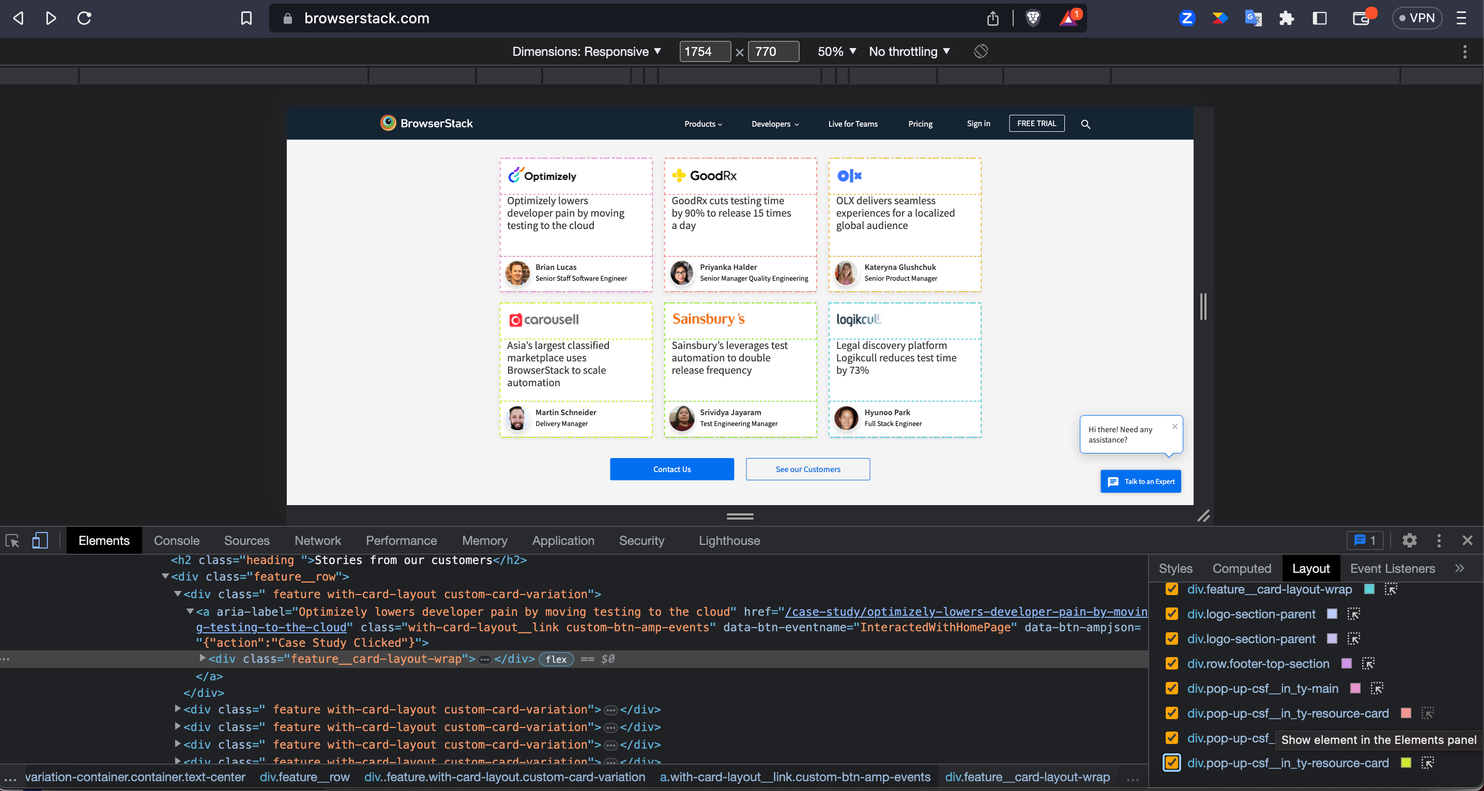
 Example - Layout
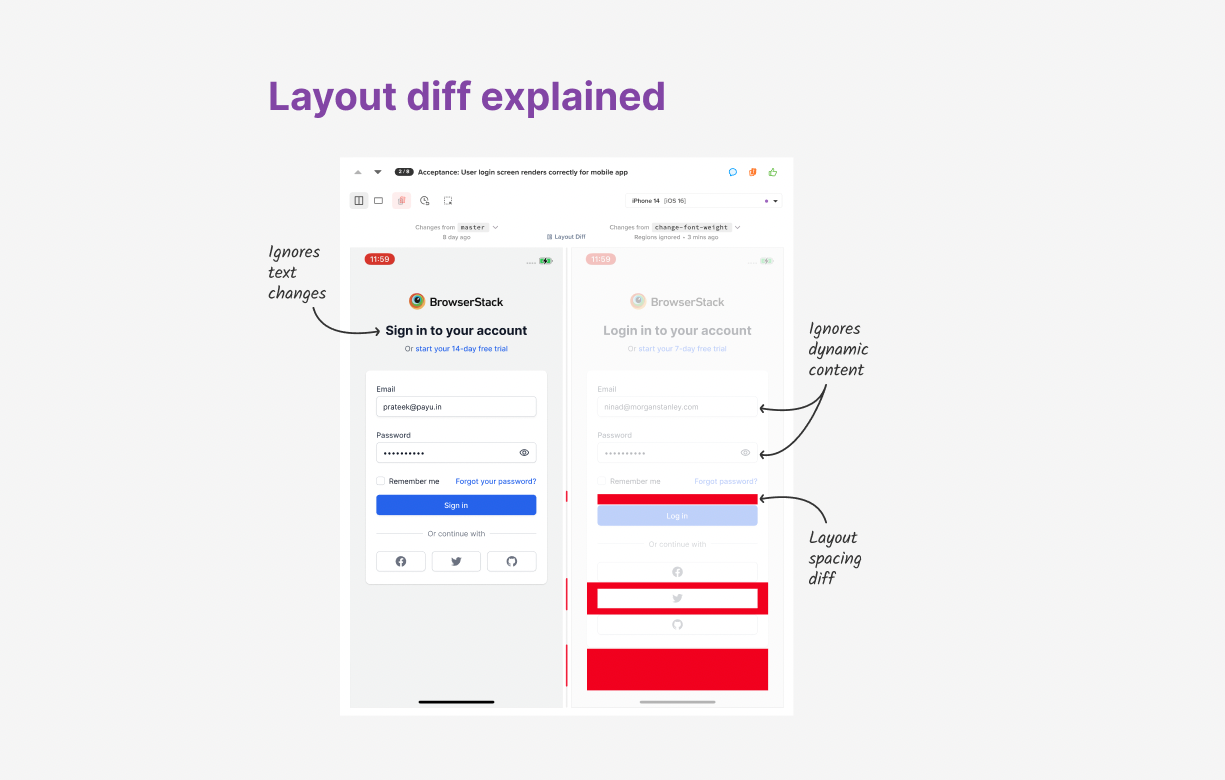
Example - LayoutHow Percy Solves Layout Testing
Percy's layout testing focuses on validating the structure of page layouts. It ensures consistent positioning of elements, making it a valuable asset for teams. The visual comparison is executed by providing a meticulous examination of layout changes without verifying content alterations.

How to get started
Setup: If you haven't already set up Percy and have builds running actively using the percySnapshot command, navigate to https://www.browserstack.com/docs/percy/take-percy-snapshots/snapshots-via-scripts for a step-by-step guide. Enable Layout: Incorporate the required parameters to activate layout testing while capturing the screenshots. Example usage on Percy Web(Language Javascript): await percySnapshot(driver,name, enableLayout: true);View Results: After the build is finalized, Navigate to the Percy review dashboardLook for the layout icon on snapshot thumbnails to identify the snapshots that are processed with layout diffing:For a detailed guide on how to get started, please refer to the documentation page.