We are excited to unveil a game-changing feature that will revolutionize how Developers and QAs approach functional and visual testing. Percy on Automate empowers users to integrate their functional and visual testing into a single pipeline, allowing them to...


We are excited to unveil a game-changing feature that will revolutionize how Developers and QAs approach functional and visual testing.
Percy on Automate empowers users to integrate their functional and visual testing into a single pipeline, allowing them to seamlessly capture screenshots during functional test runs and compare them to baseline images. The result is enhanced capability in identifying UI regressions and ensuring the visual integrity of your application.
Key Benefits:
3500+ device/browser combinations: Access 20,000 real devices hosted on the BrowserStack cloud to ensure optimum device and OS coverage. Unified Testing Pipeline: Manage both functional and visual testing within a single pipeline.Reduced Network Traffic: We've optimized the process by directly uploading screenshots from BrowserStack terminals to Percy's cloud, saving valuable network resources.Enhancements:
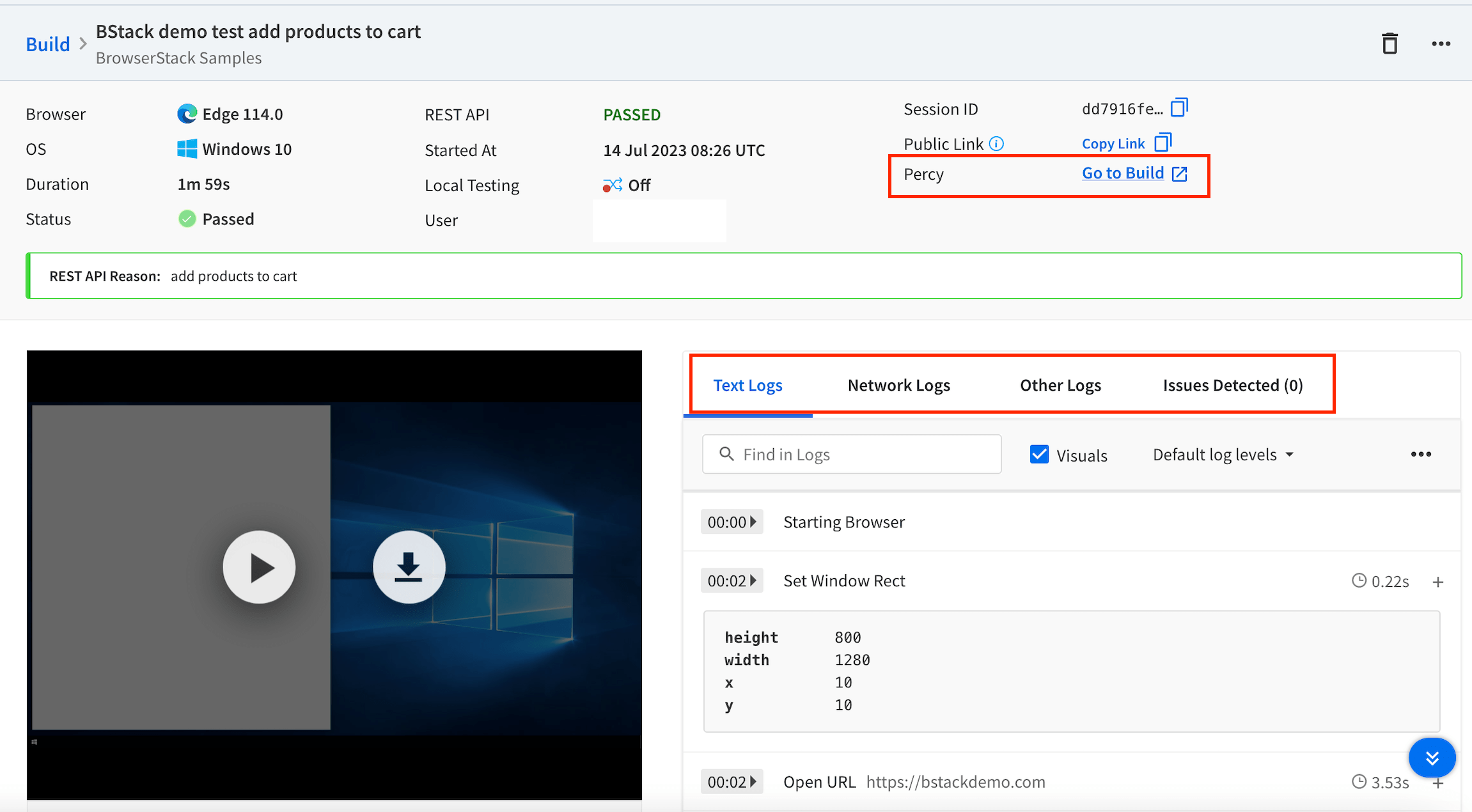
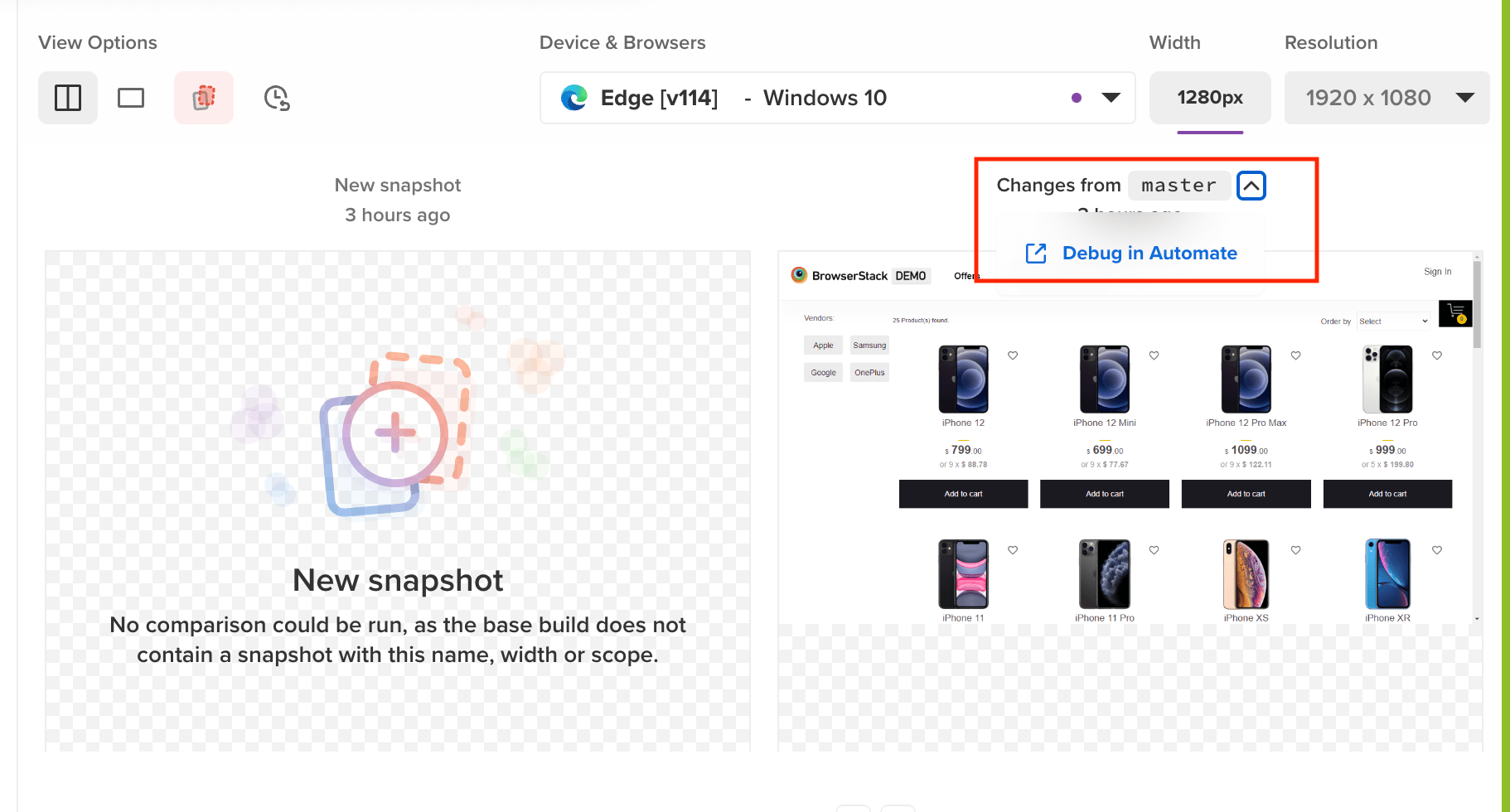
The build generation panel has been enhanced with a new device selection filter located on the left pane.Seamlessly switch between the Percy and Automate sessions for effortless navigation.When there are more than five screen widths, a dropdown menu will appear, offering various width options. This dropdown menu can display up to ten entries.Please visit the documentation page for more details.
Debug in Automate:


How It Works:
Step 1: Enable the percy screenshot command in your BrowserStack SDK settings.
Step 2: With the Percy command enabled, create a project on the Percy Dashboard and select 'Automate' under Browser Selections.
Step 3: Execute your build on Automate and seamlessly access visual comparison results within the generated Percy build.
In conclusion, Percy on Automate marks a significant advancement in the world of functional and visual testing, promising a seamless experience for developers and QAs. Say goodbye to UI regressions, and embrace a new era of visual testing excellence.
What is Percy?
Percy is an automated visual testing platform designed to streamline visual testing processes for teams. It works by capturing screenshots in every build you run, comparing them against baselines, and highlighting any visual changes. Percy increases visual coverage for teams, enabling them to deploy code changes with confidence after every commit.
Here's a quick overview of Percy's features and capabilities:
Teams can easily incorporate visual testing into their workflows without the need for any code changes.Over 90% of builds executed on Percy are completed in under 2 minutes, thanks to DOM snapshotting and advanced parallelization. This quick turnaround accelerates your release cycle.Percy uses advanced computer vision algorithms and runs your builds on more than 20,000 real devices across 19 data centers, all backed by a 99.9% uptime guarantee. This ensures reliable and high-quality visual testing for your projects.For more information on Percy, please visit - https://www.browserstack.com/percy