Cross browser testing can turn out to be stressful and time consuming if performed manually. Imagine the amount of manual efforts required to test an application on multiple browsers and versions. Infact, you will be amused to believe a lot...
Cross browser testing can turn out to be stressful and time consuming if performed manually. Imagine the amount of manual efforts required to test an application on multiple browsers and versions. Infact, you will be amused to believe a lot of test estimation efforts are accounted for while considering multiple browsers compatibility with the application under test.
The problem is not only restricted to manual efforts but also the requirement of a proper test bed that constitutes the presence of various platforms, multiple browsers and their versions.
Working on agile environment does not let testers enjoy the leverage of performing cross browser testing manually on multiple browsers, thereby leaving only limited time to choose which browsers to pick and leaving the rest browsers into the untested zone, hence risking your application under test.
In such scenarios, you start automation testing from scratch , which helps testing your application on multiple browsers with minimal efforts and time. You would be acquainted with cross browser testing through automation tools, but have you ever explored the idea of ensuring browser compatibility testing in parallel for automation testing in Selenium with TestNG or any other framework of your choice?
So First and Foremost, What Is Parallel Testing & How Does It Benefit Us?
Parallel testing In Selenium helps us to perform automated cross browser testing across numerous browsers and their corresponding versions at the same time with the help of an automation tool. It helps provide better coverage in the shortest span of time without sacrificing quality. Parallel testing in Selenium can be achieved via different automation tools.
In this article, I will show you how to perform parallel testing in Selenium with TestNG.
There are two ways of achieving parallel testing in Selenium with TestNG. One is mentioning the ‘’parallel’’ attribute in the testing.xml file for the desired methods while the other is setting the parallel attribute to true in your dataprovider annotated method.
I will be showcasing the latter in the article. In order to run parallel testing in Selenium with TestNG, we need multiple browsers setup of different versions on multiple platforms and access them. This can be achieved via Selenium grid parallel execution using which you would be able to perform multiple tests simultaneously, over numerous browsers, OS, versions and resolutions.
Parallel testing in Selenium grid with TestNG helps you run your tests on multiple browsers, operating systems and machine at the same time. It uses a hub-node concept where all the tests are run on a single machine called the hub but execution is performed by various other machines which are connected to the hub and are known as nodes which have different platforms and browsers configured on them. There can be multiple nodes but only one hub will be present in the grid setup. Parallel testing in Selenium grid with TestNG helps in reducing the execution time drastically.
In order to design scripts on a hub-node based architecture we need to be aware of two important concepts:
DesiredCapabilities
RemoteWebDriver
DesiredCapabilities
DesiredCapabilities is a class in org.openqa.selenium.remote.DesiredCapabilities package. It helps to set the properties of the browser like BrowserName, Version and Platform. The setCapabilityMethod()of the DesiredCapabilities class is one of the important methods used for performing parallel testing in Selenium with TestNG or any other framework on different machine configurations. It helps to set the device name, platform version and name, absolute path of the app under test etc. Other different DesiredCapabilities methods include getBrowserName(), setBrowserName(), getVersion(), setVersion(), getPlatform(), setPlatform(), getCapabilityMethod() etc.
Showcasing below code snippet, that uses to set the browser, platform and version number for performing parallel testing in Selenium grid with TestNG:
DesiredCapabilities capability= new DesiredCapabilities();
capability.setPlatform(Platform.WIN8_1);
capability.setBrowserName(“firefox”);
capability.setVersion(“58”);
RemoteWebDriver
RemoteWebDriver is an implementation of the WebDriver interface. The other implementations include the chromedriver, firefoxdriver, IEDriver etc. If running your tests locally, you opt for the above other drivers except remoteWebDriver, whereas remoteWebDriver needs to be configured and then can run on an external machine.
RemoteWebdriver helps you to connect with the server, send request to it which in turn drives the local browser of that machine. RemoteWebdriver is a client-server combination which can be used when development and execution environment are running on the same or different machine. It is the best option to go with when performing parallel testing in selenium grid with TestNG or any other framework of your choice. The only requirement for the RemoteWebDriver to work is, it should point to the URL of the grid.
So if you are using any driver apart from remote, the communication to the WebDriver is assumed to be local for example:
WebDriver driver= new FirefoxDriver();
The above statement will access the firefox browser of your local machine but if you are using RemoteWebDriver then you need to mention where the selenium grid is located and which browser you tend to use for your test. For example:
WebDriver driver = new RemoteWebDriver(new URL(“http://localhost: 8080/wd/hub”), DesiredCapabilities.firefox())
The above statement signifies your selenium server is running on localhost with port 8080 and the browser which will be instantiated is firefox. All you have to do is change the URL of the machine you wish to point to and run your tests on.
The major difference between any local driver and remoteWebDriver is that the browser opens in your local and you can view the steps performed by your script whereas in case of RemoteWebDriver you cannot see the browser open and perform the different actions.
Problems Of Performing Parallel Testing in Selenium Grid
The major drawback with parallel testing in selenium grid is the limitation of access to multiple platforms, browsers and versions that helps to run your tests for cross browser testing. You only have the access to those platforms, browsers and their specific versions on which your nodes are running and eventually the larger number of nodes you connect to via hub , the performance of Selenium grid degrades drastically.
Also, adding on is the time and efforts spent on setting up the initial implementation for distributed testing. Moreover, the cost for having those multiple machines setup is another drawback of opting for parallel testing in selenium grid.
To curb these drawbacks people are now moving on to cloud based platforms to support parallel testing in Selenium grid. A lot of platforms are available in the market that provides a means to access lot of browsers, versions, platforms all at one place with no architecture setup required and no additional cost to be borne for the machine setups.
One such platform is LambdaTest which helps to run selenium scripts on a scalable, secure and reliable cloud based selenium grid with access to around 2000+ browsers and different resolutions with multiple platforms. It provides detailed access to your tests with support of screenshots, console logs, videos, network etc. It makes your automation flow smoother with on the go access to integrations with multiple bug-tracking tools like Jira, slack, trello etc. A detailed level dashboard that provides you an overview insight on the number of tests ran, concurrent sessions, minutes and queues etc. With LambdaTest, you can easily perform parallel testing in Selenium grid with TestNG.
Now let’s dig into on how to perform parallel testing in Selenium grid with TestNG on cloud.
Performing Parallel Testing In Selenium Grid With TestNG On LambdaTest
In order to guide through I have build the Selenium script which verifies whether the LamdaTest homepage is open or not after user types ‘lambdatest’ on google. The following steps would be needed to kickstart with the process:
A LambdaTest account– You can signup from here . They have multiple packages based on your needs, which you can take a look at from here
LambdaTest Username, access key and URL to connect to.
Setup of Selenium jars, testNG and the platform you opt for to write your tests on.
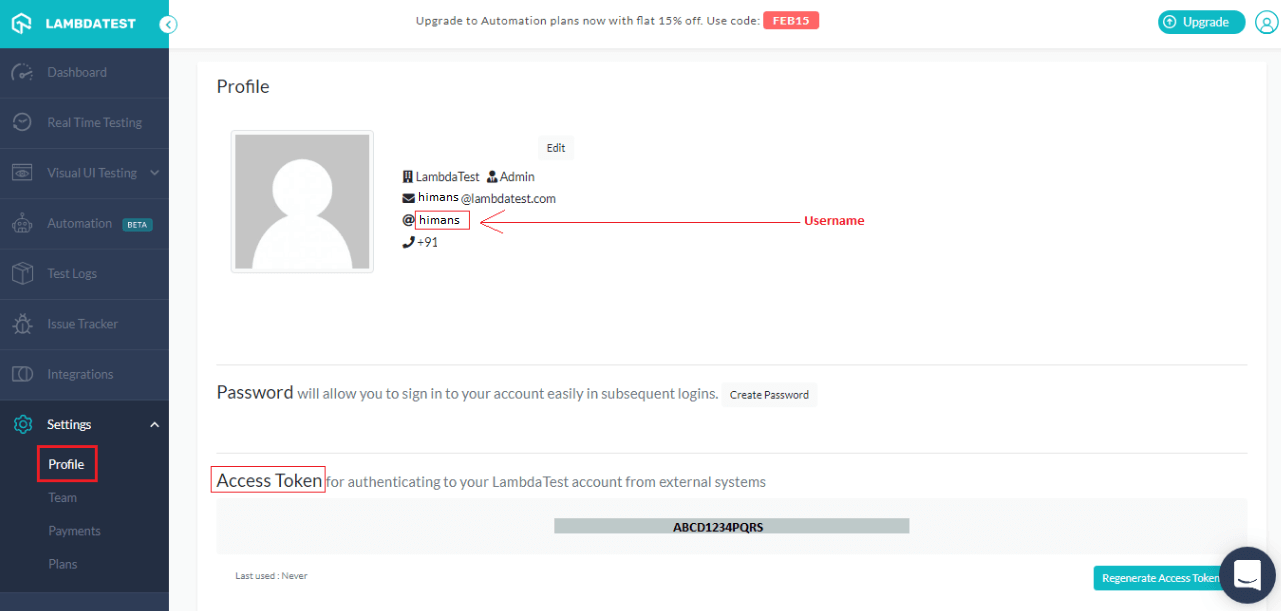
Post you signup and login on the lambdatest platform, you can access your username and access token from the settings tab under profile section. The first time you may need to generate your access keys. Once its been generated you can copy them and keep them stored to use them in your scripts.

The below is the code snippet highlighting how parallel testing in Selenium grid with TestNG is running on multiple browsers and platforms via cloud.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.Keys; import org.openqa.selenium.Platform; import org.openqa.selenium.WebDriver; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.remote.RemoteWebDriver; import org.openqa.selenium.support.ui.WebDriverWait; import org.testng.annotations.AfterTest; import org.testng.Assert; import org.testng.annotations.DataProvider; import org.testng.annotations.Test; import java.net.MalformedURLException; import java.net.URL; import java.util.concurrent.TimeUnit; public class Cross_browser { public static final String username= "sadhvisingh24"; public static final String auth_key = "r3lUGd0gNBPOV5RCmtxpJp1ZA1VOE1z5I5Gq4LFOaUU9Au7lSw"; public RemoteWebDriver driver; public static final String URL= "@hub.lambdatest.com/wd/hub"; @Test(dataProvider= "Set_Environment") public void login(Platform platform_used, String browser_Name, String browser_Version) { DesiredCapabilities capability= new DesiredCapabilities(); capability.setPlatform(platform_used); capability.setBrowserName(browser_Name); capability.setVersion(browser_Version); capability.setCapability("build", "cross_browser"); capability.setCapability("name", "cross_browser"); capability.setCapability("network", true);//to enable network logs capability.setCapability("visual", true);//to enable screenshots capability.setCapability("video", true);//to enable video capability.setCapability("console", true);//to enable console logs try { driver = new RemoteWebDriver(new URL("https://" + username + ":" + auth_key + URL), capability); } catch (Exception e) { System.out.println("Invalid grid URL" + e.getMessage()); } try { driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS); driver.get("https://www.google.com/"); driver.findElement(By.xpath("//input[@class='gLFyfgsfi']")).sendKeys("lambdatest", Keys.ENTER); driver.findElement(By.xpath("//*[@id='rso']/div[1]/div/div/div/div/div[1]/a")).click(); String url= driver.getCurrentUrl(); Assert.assertEquals("https://www.lambdatest.com/", url); System.out.println("I am at Lamdatest page"); } catch (Exception e) { System.out.println(e.getMessage()); } } @DataProvider(name="Set_Environment", parallel=true) public Object[][] getData(){ Object[][] Browser_Property = new Object[][]{ {Platform.WIN8, "chrome", "70.0"}, {Platform.WIN8, "chrome", "71.0"} }; return Browser_Property; } @AfterTest public void tearDown(){ driver.quit(); } } |
In the above code I have defined the variables containing the username, access key, the URL to connect to and have used the RemoteWebdriver. A method name as ‘getdata‘ have been defined with the Dataprovider annotation where the different platforms, the browsers and the versions I wish to test my script on have been mentioned.
Note the attribute defined for the dataprovider annotation which plays the key. As I mentioned in above, here I am setting the attribute parallel to true for performing parallel testing in Selenium with TestNG on the defined browser-platform sets.
Now comes the major @test annotated method which takes the parameters returned by the dataprovider method. In this method the desiredcapability class is used to set the platform, browsername, version and some other major attributes provided by LambdaTest like build name, name of test etc. It also helps to setup parameters like video, logs, screenshots etc for your tests to true, in case you need them.

With the remoteWebDriver you can setup the localhost you wish to connect which in our case, is a combination of our username, access key and URL . Then follows the simple validation for LambdaTest homepage.
Once the script is done and completed, you can run it. As I mentioned you may not be able to see the actions in a browser, but you can see the status of your tests on the LambdaTest dashboard post the tests finishes.
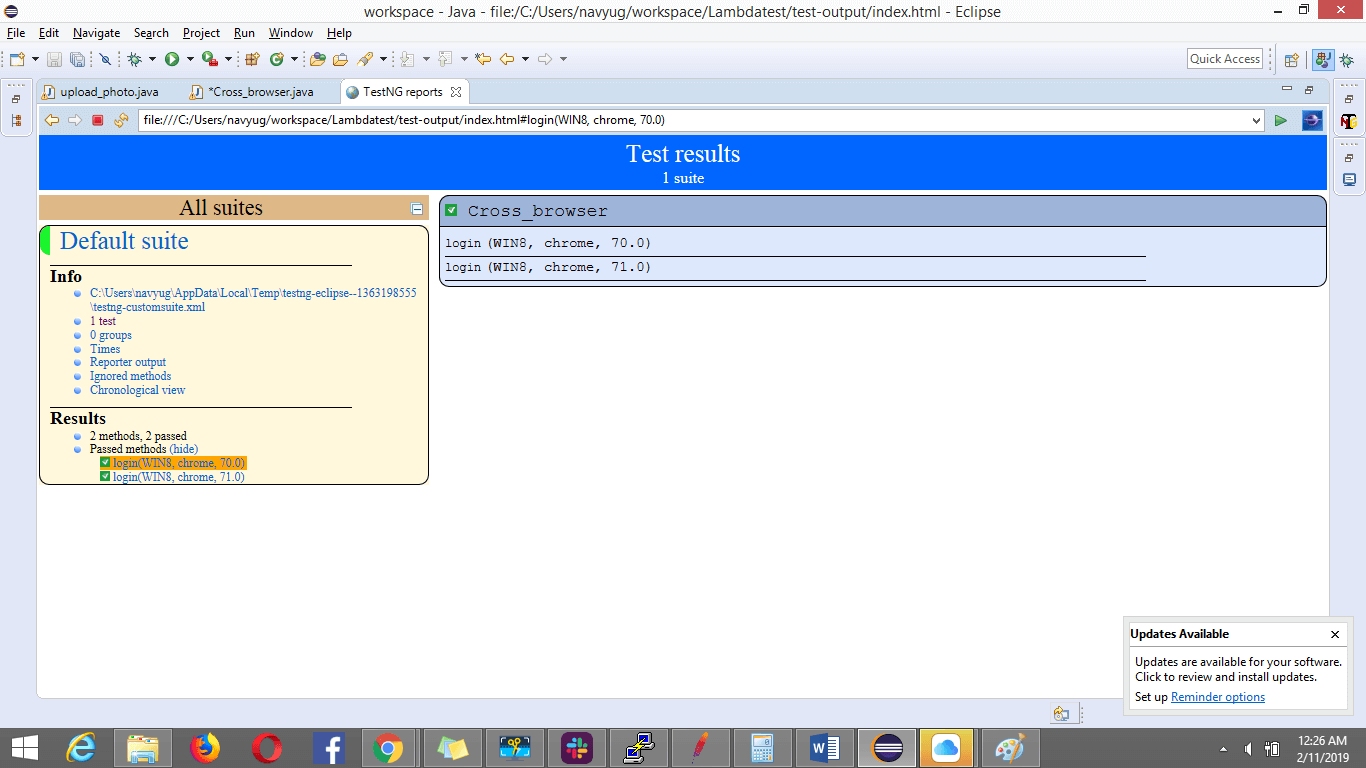
Below is the screenshot of the TestNG report post execution:

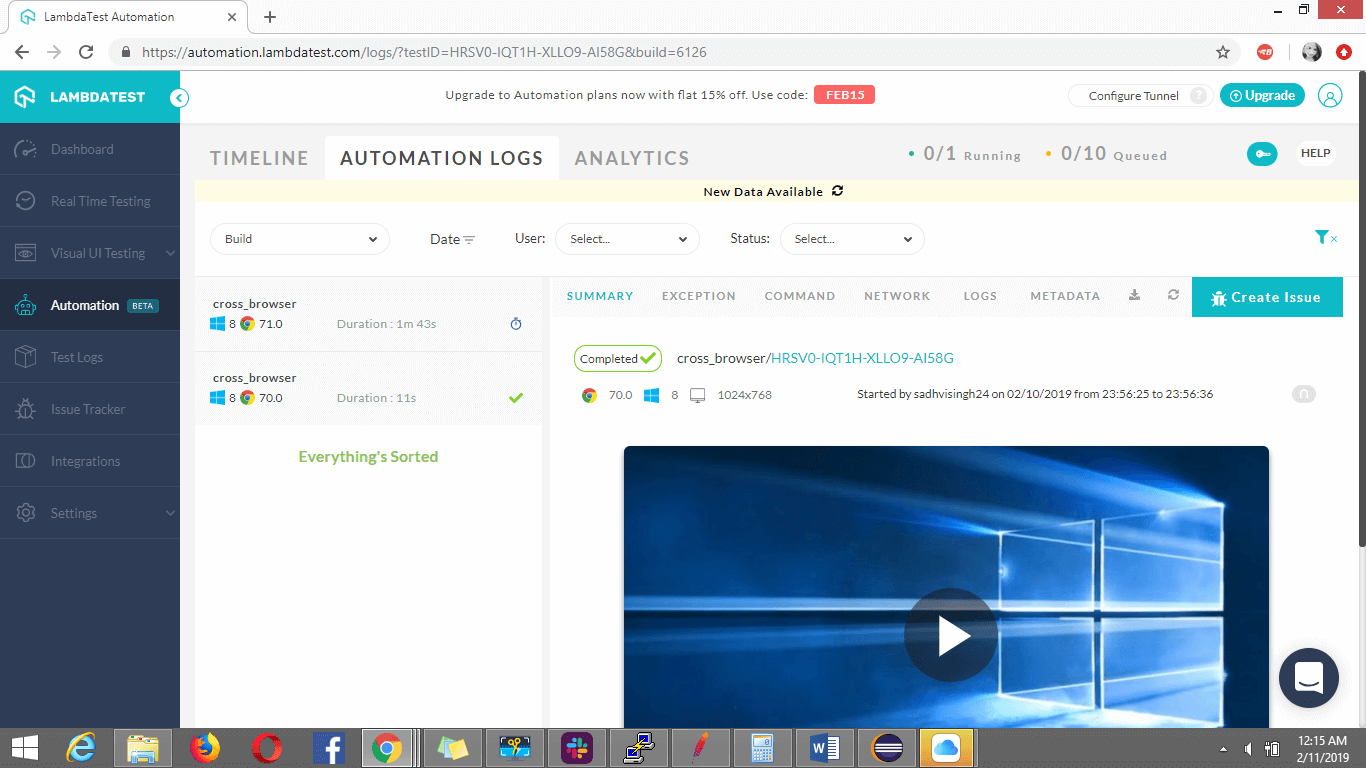
Below is the screenshot of the LambdaTest build details, showcasing the test results on the different platforms the tests were executed on. You can run the video to watch out the steps performed by your script:

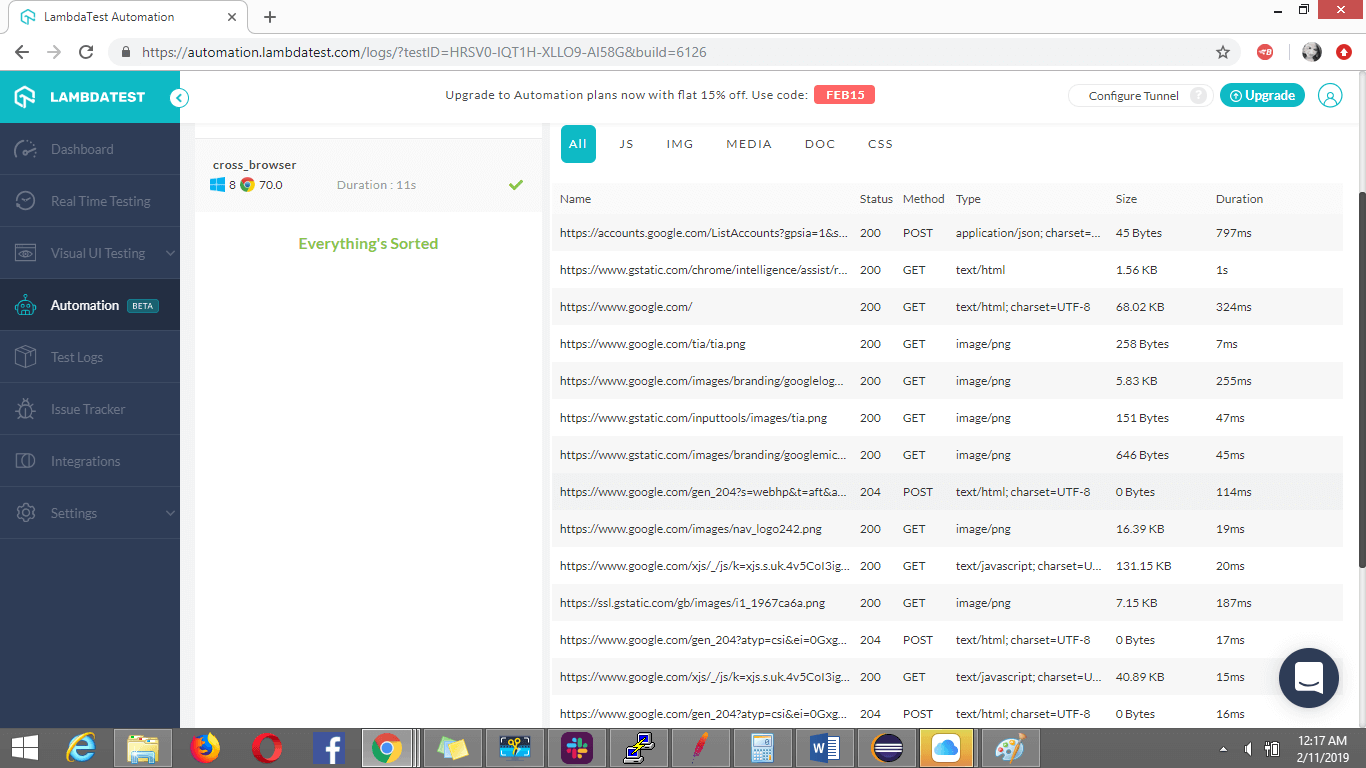
The network tab screenshot displaying the request send and their corresponding response:

The log tab:

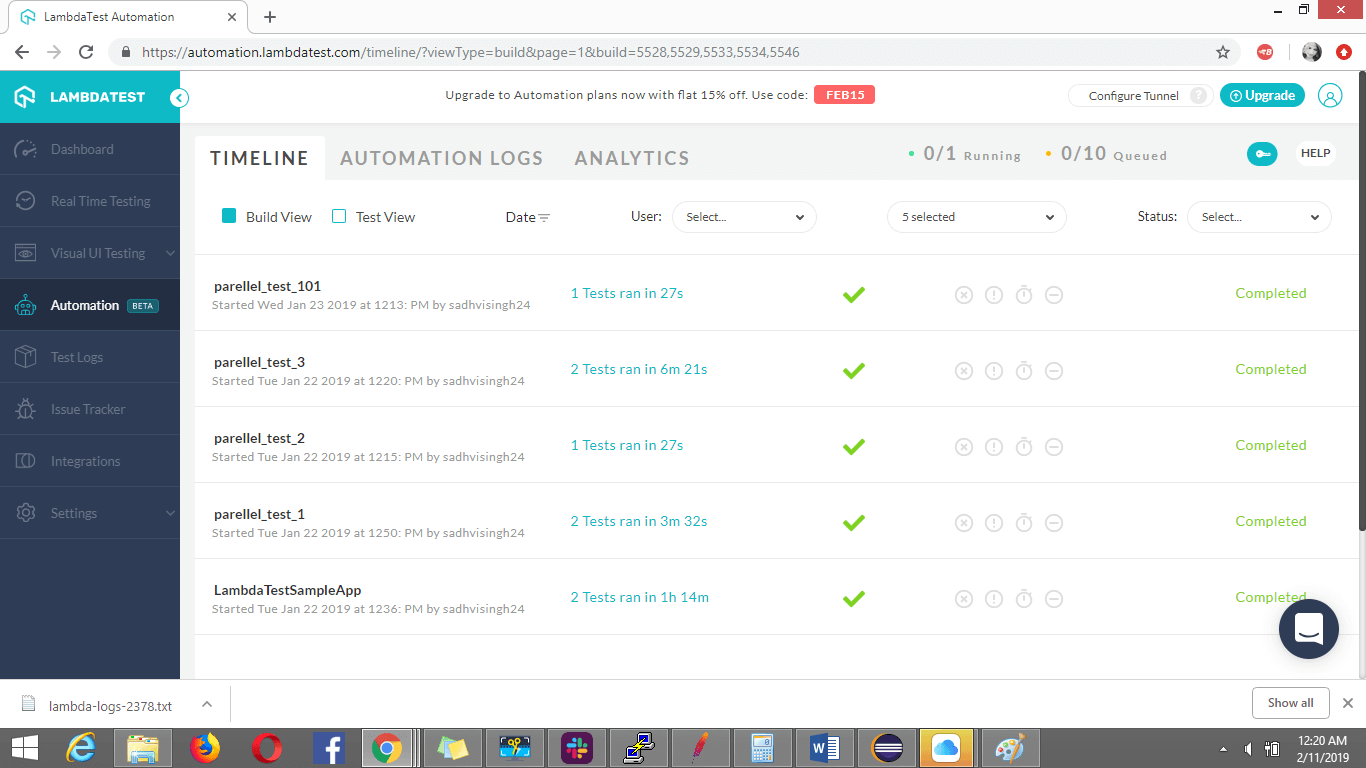
Your automation timeline screenshot displaying the number of automation suites ran:

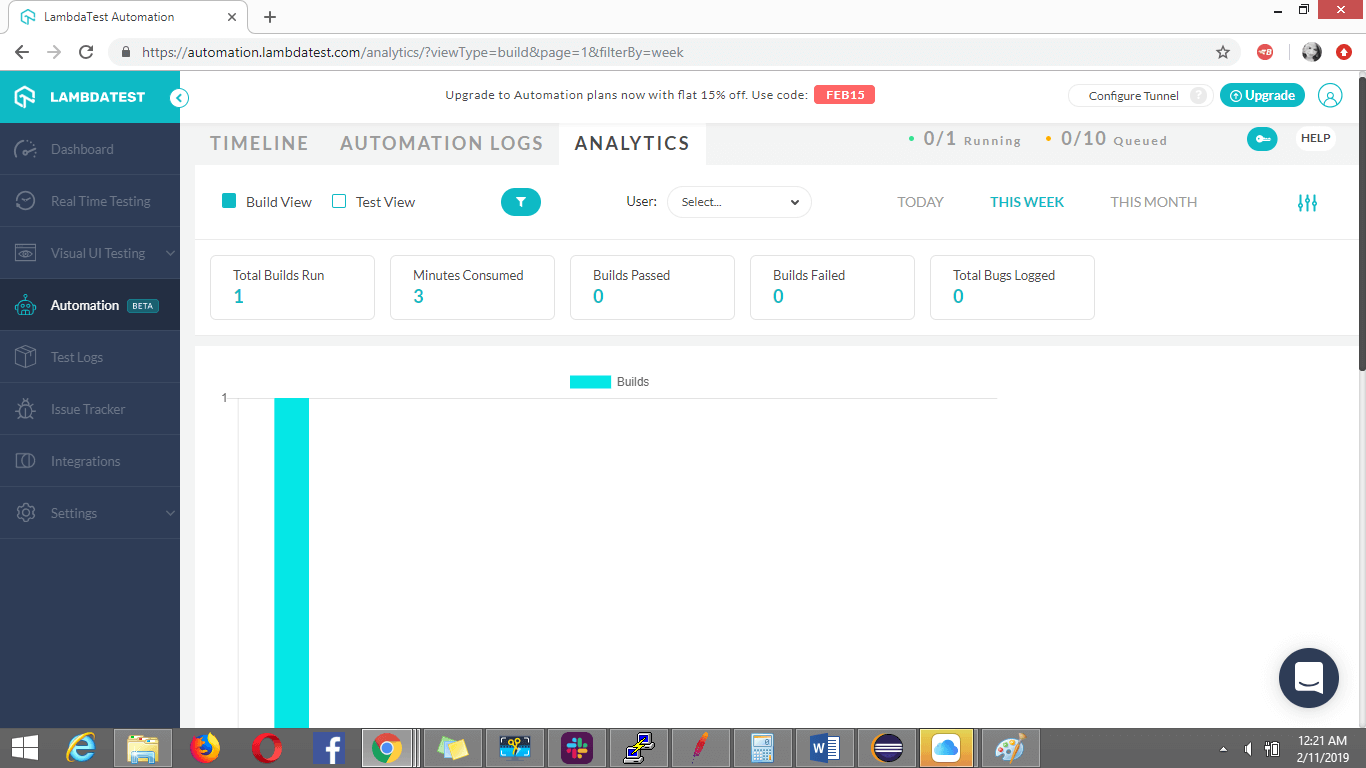
The automation analytics screenshot displaying the number of tests passed, failed, time duration etc:

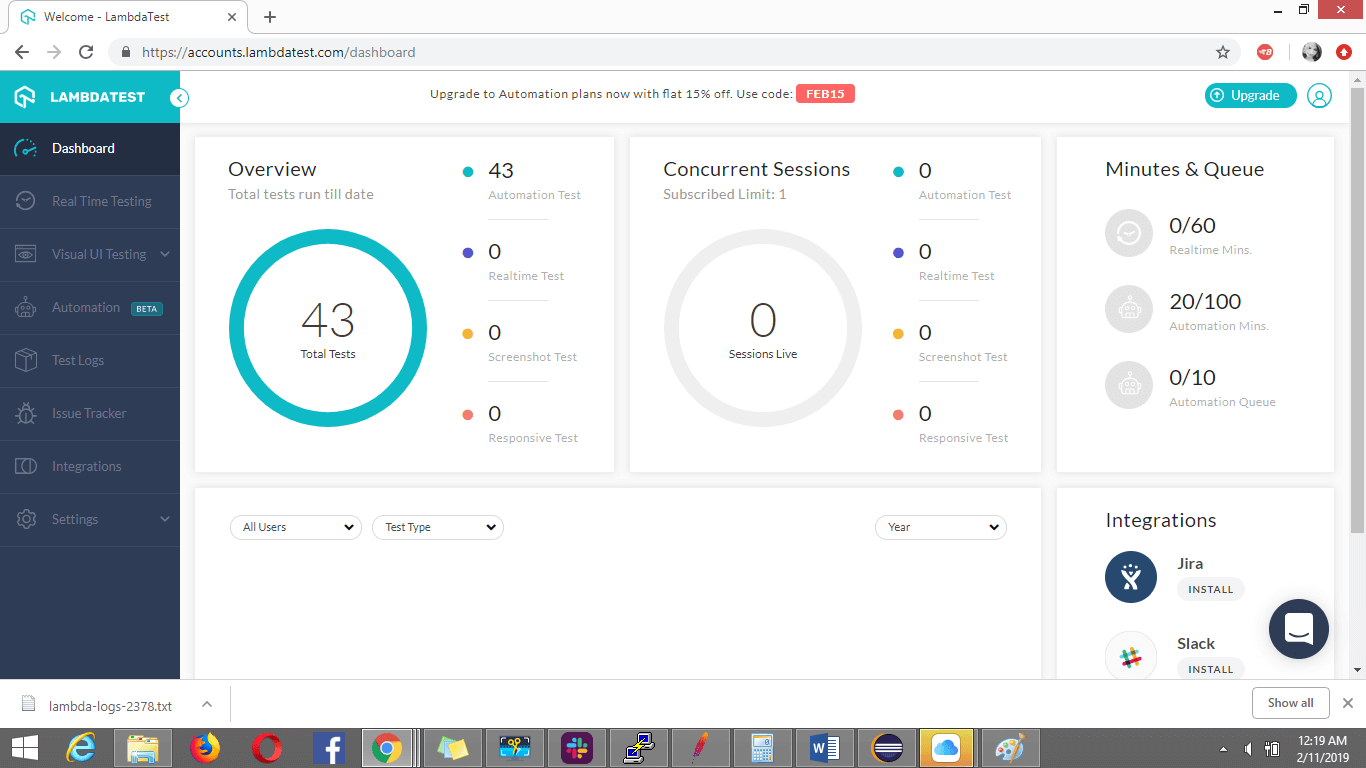
An overview of the dashboard access:

Here I chose to perform parallel testing in Selenium grid with TestNG through two browsers at once, you can opt to go even for multiple ones at the same time.
The main essence of the whole idea is to save time and efforts with better tests coverage which parallel testing in Selenium helps us to achieve and probably the much-needed requirement of the hour these days when we have multiple versions of browsers been launched every now and then
As the user market is increasing and the reach of people to those endless devices, your application compatibility to all those numerous platforms and browsers becomes crucial for us as testers in the least possible time. Probably opting for these cloud based techniques with the help of automated cross browser testing tools is the most fruitful path we can opt for.
Closing the article with below quotes:
“The bitterness of poor quality remains long after the sweetness of meeting the schedule has been forgotten.” (Karl Wiegers)
I have contributed this same article for lambdatest on their blog https://www.lambdatest.com/blog/speed-up-automated-parallel-testing-in-selenium-with-testng/
Author: Sadhvi
About Author: http://qavibes.blogspot.com/p/about-author.html





.png)