This is second in a series of blog posts. Care to go back to the beginning?For this exercise, we will be setting up a Windows 10 box for use as a development machine.Macbooks are amazing machines. I love coding...
This is second in a series of blog posts. Care to go back to the beginning?
For this exercise, we will be setting up a Windows 10 box for use as a development machine.
Macbooks are amazing machines. I love coding on them. Using the Mac Terminal in Homebrew. Dressing them up with decals, such as the glasses-and-tie decal my wife bought for my very first work laptop back at Fitbit-Boston.
 |
| Love dressing up the Apple logo! |
I definitely would not recommend using your work machine, if you have one, for anything but work and work-related activities.�
The problem is that when it comes to non-work related programming activities, it can leave for me, well, less glamourous and sparkly alternatives.��
My home computer always has been a Windows Desktop, a big ole workhorse to store the family photos and videos, ancient video games like the original StarCraft, old blog posts, articles, and essays. But they can be so hard to set up sometimes with the toolsets I need to put together an automation framework.�
Based on the information in Jeff "Cheezy" Morgan's LeanPub book, "Cucumbers and Cheese: A Tester's Workshop" (2017), we will start setting up our local machine.�
Open up PowerShell as Administrator
The windows version of the Mac Terminal, I like using is PowerShell as a command line interface (cli).� If you are on a Windows machine, to get to PowerShell:�
Click Start, type PowerShell, and then click Windows PowerShellRight click on PowerShell and choose "Run as Administrator". You will need those special permissions in order to greenlight the installations we are doing.When tinkering on my home computer, I like storing my source code in my Home directory in a subfolder marked "src":�
Go to the Home directory by changing the directory: cd ~Make a directory called "src":� mkdir srcChange into the src directory: cd srcConfirm that you are in the correct directory by printing the working directory: pwd
Install Ruby on Windows
To install Ruby on Windows, we will be using RubyInstaller.�
From RubyInstaller/ About: "The RubyInstaller project provides a self-contained Windows-based installer that includes a Ruby-language execution environment and a baseline set of required RubyGems and extensions, integrated with a MSYS2 installation.
"To install Ruby, in the Download section choose the version you would like, and click the .exe link (under the name of the version) to download the installer. Use Windows Explorer to navigate to where you saved the .exe file and double-click it to run the installer.
"The Ruby Installer is currently available only for Windows platforms".
From VS Code / Why VS Code?: "Visual Studio Code combines the simplicity of a source code editor with powerful developer tooling, like IntelliSense code completion and debugging.
"First and foremost, it is an editor that gets out of your way. The delightfully frictionless edit-build-debug cycle means less time fiddling with your environment, and more time executing on your ideas".
"To install Ruby, in the Download section choose the version you would like, and click the .exe link (under the name of the version) to download the installer. Use Windows Explorer to navigate to where you saved the .exe file and double-click it to run the installer.
"The Ruby Installer is currently available only for Windows platforms".
Download, Install and Execute the RubyInstaller 2.7.1 (x64) located at http://rubyinstaller.org/downloads
Install Watir�
To write code that interacts with our web application under test, we will be using Watir: Web Application Testing In Ruby. Watir is, according to Watir.com, "An open source Ruby library for automating tests. Watir interacts with a browser the same way people do: clicking links, filling out forms and validating text".
Install the Ruby gems for ffi and watir by typing into PowerShell:
gem install ffigem install rake bundler watir
gem install ffigem install rake bundler watir
Download Chromedriver
To install Chromedriver on Windows, let's install Chocolatey, a package manager for Windows. Chromedriver will take the Watir code we write and control Chrome, clicking on buttons and filling out textboxes.�
Make sure when using PowerShell: Run as administrator
Install Chocolatey:�https://chocolatey.org/installInstall Chromedriver: choco install chromedriver
Install Chocolatey:�https://chocolatey.org/installInstall Chromedriver: choco install chromedriver
Set up an IDE
When coding, it helps to have an Integrated Development Environment, an all-in-one platform where you can write and execute your code. Personally, I like VS Code when coding in Ruby.�https://code.visualstudio.com/
"First and foremost, it is an editor that gets out of your way. The delightfully frictionless edit-build-debug cycle means less time fiddling with your environment, and more time executing on your ideas".
Install various VS Code extensions such as:�
VS Code for RubyCucumber (Gherkin) Full Support
Verify Setup: Create First Script
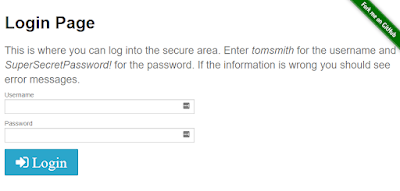
To check that everything is working, I created, per Jeff Morgan's��"Cucumbers and Cheese: A Tester's Workshop"�a new file called "first_script", adjusting it so it goes to a sample Login page on Dave Haeffner's test site, The-Internet (https://the-internet.herokuapp.com/login):
Using VS Code, open up the /src folder, create a new file called: first_script.�
first_script.rb
require 'watir'
browser = Watir::Browser.new :chrome
browser.goto 'https://the-internet.herokuapp.com/login'
To run the script in the Terminal, type:
ruby first_script.rb
Chrome will open up a new browser, go to the website, then close the browser.
Congratulations! We wrote our first Watir script!�
What Does This Code All Mean?�
More about this script, according to Jeff Morgan:�
require 'watir'
"The first line of the script informs Ruby of the library (or gem) we need to be loaded in order to run the script. More specifically, it loads the watir gem."
browser = Watir::Browser.new :chrome
"The second line is where things get interesting. On this line we are creating a new Watir Browser object for Chrome and give it the name browser. This is a common pattern we will see throughout our scripts. When we create the new browser object it opens the actual browser application on our computer, and assigns it to the Watir Browser object, so that we can have control of that browser application".
browser = Watir::Browser.new :chrome
"You may have noticed that on line three of the script we are creating our browser object
by calling Watir::Browser.new. Just what exactly is the Watir::? That is what we call
a namespace. It is so we keep our classes organized and do not have name collisions.
For example, there might be other gems that want to have a class named Browser.
How can we tell them apart? Namespaces help us with this. When we make a call to
Watir::Browser.new what we are saying is �look inside the Watir namespace for a class
named Browser and make a new one for me�.
browser.goto 'https://the-internet.herokuapp.com/login'
"The final line of the script is where we inform the actual browser, through our Browser object, to surf to the Apple website. The way we do this is by sending a message to the browser object. That message is goto. As you might imagine, the remainder of the line is passed along with the message informing the browser which URL to go to."
The next blog entry, we will start examining our application under test, Dave Haeffner's The-Internet, and craft a few test cases.�
-T.J. Maher
Sr. QA Engineer, Software Engineer in Test
Meetup Organizer, Ministry of Testing - Boston
Twitter�| YouTube |�LinkedIn�| Articles